...
| Note |
|---|
The JavaScript library only contains the Klay Layered algorithm. |
Downloads
We deploy two three versions of the JavaScript library that only differ in the use of the specific GWT Linker.
- Standard Linker
I.e. GWT's IFrameLinker that "loads the GWT module in a separate iframe". - Custom Linker
The linker extends GWT's DirectInstallLinker and enables the library to be used with, for instance, Chrome Packaged Apps. According to the javadoc the linker "adds a script tag to the iframe rather than downloading the code as a string and then installing it into the iframe". However, when using this linker a lot of GWT's variables will be added to the global namespace. - Web Worker Linker
The linker allows to use our library with a Web Worker. It removes GWT generations that are not required for our use case, e.g. loading of browser specific permutations. A bower component is available on GitHub.
| Panel |
|---|
| title | Bower Component on GitGub |
|---|
|
| https://github.com/automata/klay-js |
API
This documentation targets the Default Linker and Custom Linker. The Web Worker Linker has a slightly different API, please refer to the GitHub page for more information.
| Code Block |
|---|
|
$klay.layout({ graph, options, success, error }); |
...
| Code Block |
|---|
|
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>KIELER Klay JS Layout Test</title>
<script type="text/javascript" src="klay.nocache.js"></script>
</head>
<body>
<h1>KIELER Klay JS Layout Test</h1>
</body>
<script>
// the 'klayinit' method is called as soon as GWT finished inititalizing
function klayinit() {
// assemble a graph
var graph = {
"id": "root",
properties: {
"direction": "DOWN",
"spacing": 40
},
"children": [{
"id": "n1",
"width": 40,
"height": 40
}, {
"id": "n2",
"width": 40,
"height": 40
}, {
"id": "n3",
"width": 40,
"height": 40
}],
"edges": [{
"id": "e1",
"source": "n1",
"target": "n2"
},
{
"id": "e2",
"source": "n1",
"target": "n3"
},
{
"id": "e3",
"source": "n2",
"target": "n3"
}
]
};
// execute the layout
$klay.layout({
graph: graph,
options: {
spacing: 50
},
success: function(layouted) {
console.log(layouted);
document.body.innerHTML = "<pre>" + JSON.stringify(layouted, null, " ") + "</pre>";
},
error: function(error) {
console.log(error);
document.body.innerHTML = "<pre>" + JSON.stringify(error, null, " ") + "</pre>";
}
});
}
</script>
</html> |
Example (Web Worker)
| Code Block |
|---|
|
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>KIELER Klay JS Layout Test</title>
<!--
<script type="text/javascript" src="bower_components/klay-js/klay/klay.nocache.js"></script>
<script src="klay-ww/klay.nocache.js"></script>
-->
</head>
<body>
<h1>KIELER Klay JS Layout Test</h1>
</body>
<script>
(function () {
// assemble a graph
var graph = {
"id": "root",
"properties": {
"direction": "DOWN",
"spacing": 40
},
"children": [{
"id": "n1",
"width": 40,
"height": 40
}, {
"id": "n2",
"width": 40,
"height": 40
}, {
"id": "n3",
"width": 40,
"height": 40
}],
"edges": [{
"id": "e1",
"source": "n1",
"target": "n2"
}, {
"id": "e2",
"source": "n1",
"target": "n3"
}, {
"id": "e3",
"source": "n2",
"target": "n3"
}]
};
// Creates a KlayJS Web Worker
var worker = new Worker('klayjs_worker.js');
// Receives the layouted graph from the Web Worker
worker.addEventListener('message', function (e) {
console.log('Layouted graph:', e.data);
}, false);
// Sends the original graph to the Web Worker
worker.postMessage({
"graph": graph,
"options": {
"spacing": 50
}
});
})();
</script>
</html> |
See it in Action
- Proofscape – Visualizing mathematical proofs with graphs.
...
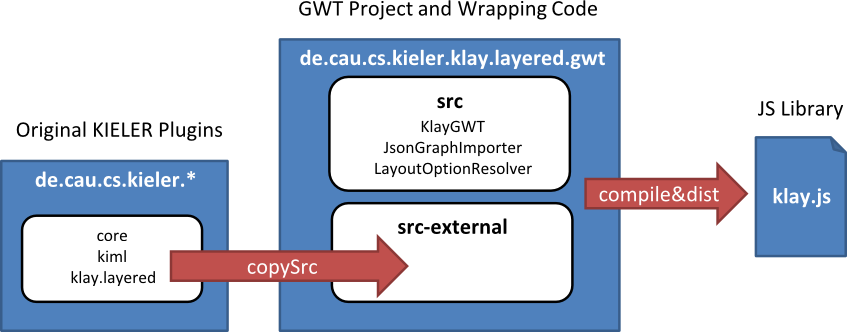
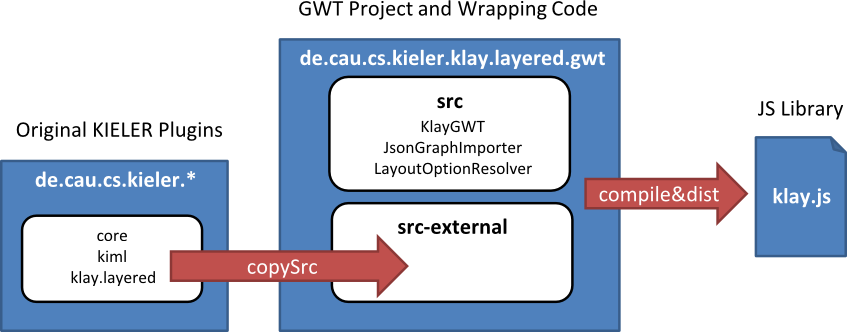
The following figure illustrates the build process. First the ant script copies the original KIELER source code files into a dedicated GWT project (de.cau.cs.kieler.klay.layered.gwt). This project contains further classes that define the JavaScript interface and the conversion from the JSON Graph format into our internal graph representation. Second, the GWT compiler is used to generate JavaScript code from the Java sources. Finally, we remove superfluous GWT elements and pack a zip archive containing the generated JavaScript library.