Page History
| Panel | ||||
|---|---|---|---|---|
| ||||
Responsible: |
| Warning |
|---|
KLayJS is deprecated and has been replaced by elkjs. The documentation below may be outdated. |
The KLay JS project provides our Java-based layout algorithms to the JavaScript community. We leverage the Java to JavaScript compiler of the Google Web Toolkit (GWT) to convert our Java code into a JavaScript library. This allows you to use the full power of our layout algorithms in pure JavaScript.
...
JavaScript
...
.
| Table of Contents |
|---|
GitHub
The library is now available via OpenKieler on GitHub. Please refer to those sides for further information. The documentation below might be incomplete and outdated.
...
- graph - the graph to be layouted in our JSON Format.
- options - a JSON object containing layout options that should be used for every hierarchy level of the graph. The same effect can be achieved by specifying the properties for every compound node, however, using the options object offers a more convenient way. Further information on available layout options can be found here.
- success(layouted) - a function to be called upon success, the layouted graph is passed as argument.
- error(obj) - a function to be called if an error occurs, an object is passed as argument which contains a text field with further information about the error.
Field Description type The type of the error, e.g. an invalid graph format. text Further description of the problem that occurred. stacktrace The strack trace of the Java exception, if any. Additional Information Invalid Graph Format value The JSON object that caused the problem. context The context of the value, e.g. if the value is an edge, the context is the containing node.
Dedicated KlayJS Options
We offer some options that have influence of the behavior of the JavaScript interface. These options are listed below.
...
| Code Block | ||
|---|---|---|
| ||
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>KIELER Klay JS Layout Test</title>
</head>
<body>
<h1>KIELER Klay JS Layout Test</h1>
</body>
<script>
(function () {
// assemble a graph
var graph = {
"id": "root",
"properties": {
"direction": "DOWN",
"spacing": 40
},
"children": [{
"id": "n1",
"width": 40,
"height": 40
}, {
"id": "n2",
"width": 40,
"height": 40
}, {
"id": "n3",
"width": 40,
"height": 40
}],
"edges": [{
"id": "e1",
"source": "n1",
"target": "n2"
}, {
"id": "e2",
"source": "n1",
"target": "n3"
}, {
"id": "e3",
"source": "n2",
"target": "n3"
}]
};
// Creates a KlayJS Web Worker
var worker = new Worker('klayjs_worker.js');
// Receives the layouted graph from the Web Worker
worker.addEventListener('message', function (e) {
console.log('Layouted graph:', e.data);
}, false);
// Sends the original graph to the Web Worker
worker.postMessage({
"graph": graph,
"options": {
"spacing": 50
}
});
})();
</script>
</html> |
...
See it in Action
- Proofscape – Visualizing mathematical proofs with graphs.
- NoFlo - Flow-Based Programming in JavaScript. Examples can be found here (Works best on Chrome, use the Magic Stick).
...
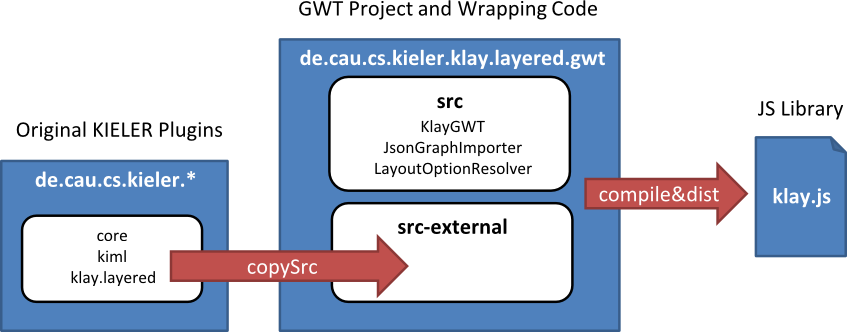
The following figure illustrates the build process. First the ant script copies the original KIELER source code files into a dedicated GWT project (de.cau.cs.kieler.klay.layered.gwt). This project contains further classes that define the JavaScript interface and the conversion from the JSON Graph format into our internal graph representation. Second, the GWT compiler is used to generate JavaScript code from the Java sources. Finally, we remove superfluous GWT elements and pack a zip archive containing the generated JavaScript library.
(Thanks to automata)