The KGraph is the basic data structure used by the KIELER Infrastructure for Meta-Layout to describe and work with graphs. While developing layout algorithms, it is often necessary to assemble very specific graphs to see what the algorithm does with them. This is what the KGraph Text language was designed for: to be a simple language to assemble KGraphs for testing purposes.
This short tutorial will first introduce you to the KGraph and then walk you through writing your first KGT file. Grab a cup of tea and a few biscuits and work your way through it.
There's a few things to do before we dive into the tutorial itself. For example, to do Eclipse programming, you will have to get your hands on an Eclipse installation first. Read through the following sections to get ready for the tutorial tasks.
Instead of installing your own installation of Eclipse, this tutorial also works with the Standalone KGraph Editor that you can simply download and run. |

Start by adding a first node. Enter the following text into the editor:
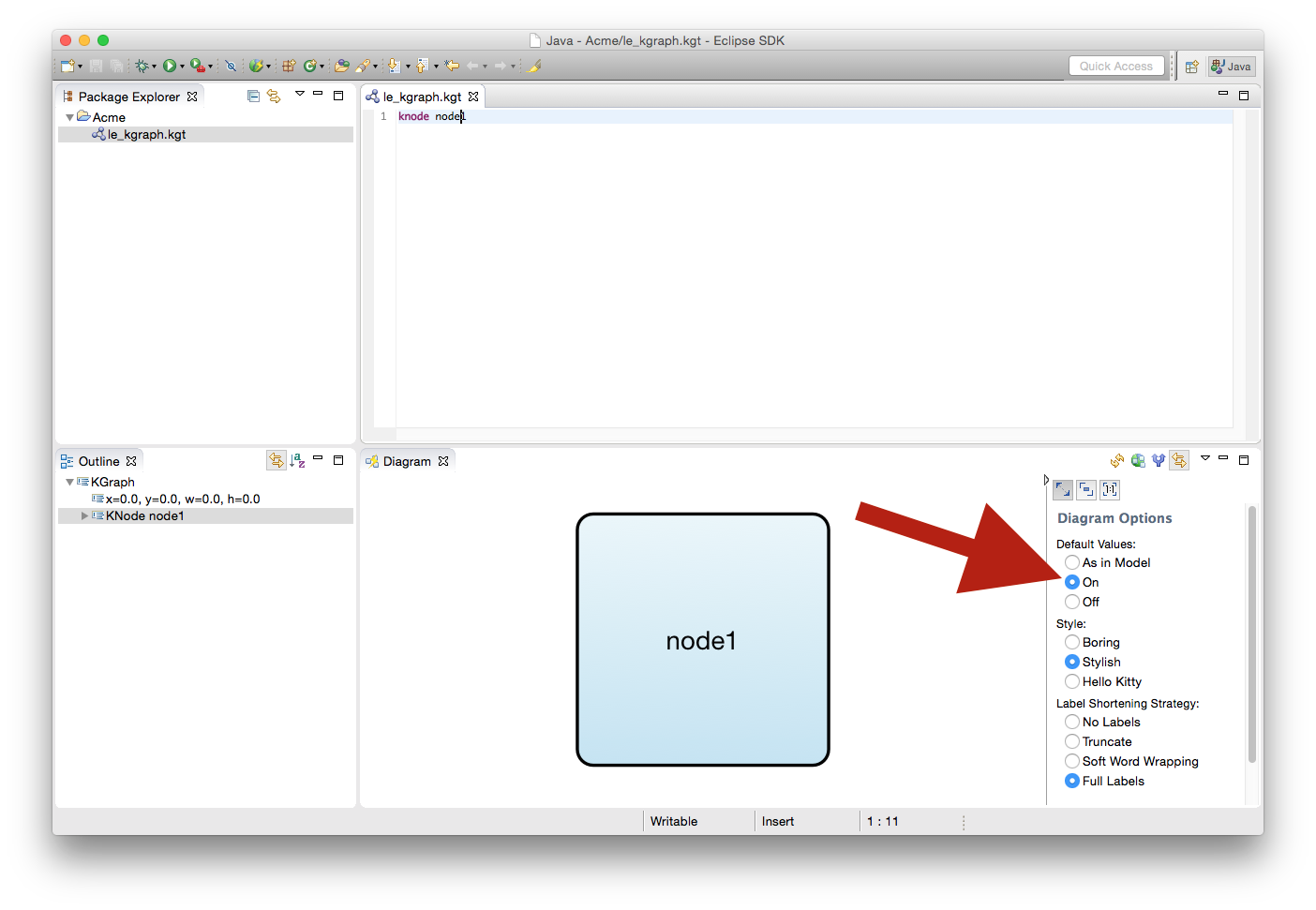
knode node1 |
The KLighD view should update itself, but you won't know since your node has no size yet and KLighD doesn't know how to draw it. Yep, that's not quite as helpful as you would have hoped. But alas, help is on its way!

Add two further nodes, node2 and node3:
knode node2 knode node3 |
Uniform sizes are boring, so let's give more individuality to node3:
knode node3 {
size: width=80 height=40
} |
Let's add connection points to the nodes. Add two ports to node1:
knode node1 {
kport port1_1
kport port1_2
}
|
Two black rectangles should now appear at node1. If we had turned off default values, the ports would not have a proper size and would miss their labels.
port2_1 to node2 and a port port3_1 to node3.It's now time to connect the nodes. Add two edges to the graph that originate at node1 by adding the following lines under the port definitions of node1:
kedge (:port1_2 -> node2:port2_1) kedge (:port1_1 -> node3:port3_1) |
Edges can start and end at a node or at a port. The source node does not need to be explicitly specified since it is clear from the context (the edges are defined in the body of the source node, after all). The target needs the node to be specified, with an optional target port. Add another edge that starts at port2_1 and ends at port3_1. By now, the KLighD view should show something like this (with stylish styling enabled, of course):
Let's add a final touch to the graph. Currently, the edges are routed orthogonally. If we want to change that, we need to tell the layout algorithm to use another edge routing algorithm. This can be done by attaching a layout option to our graph. Add a new properties section to the beginning of the file:
properties:
de.cau.cs.kieler.edgeRouting=POLYLINE |
Your result could look something like this:
So much for a first glance at how KGT editing works. The rest of this page is devoted to a more detailed explanation of the syntax of the format.