Welcome to
your new space!Confluence spaces are great for sharing content and news with your team. This is your home page. Right now it shows recent space activity, but you can customize this page in anyway you like.
Complete these tasks to get started
- Edit this home page - Click Edit in the top right of this screen to customize your Space home page
- Create your first page - Click the Create button in the header to get started
- Brand your Space - Click Configure Sidebar in the left panel to update space details and logo
- Set permissions - Click Space Tools in the left sidebar to update permissions and give others access
Recent space activity
| Recently Updated | ||||||||
|---|---|---|---|---|---|---|---|---|
|
Space contributors
| Contributors | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
the Confluence Wiki of the Layout Practical 2015. What this Wiki is all about:
- It's the place where we post important information on the practical, such as due dates and similar information.
- It's also the place where we post tutorials. You will spend the first part of the practical working through the tutorials before starting your individual projects.
- And finally, it's the place where each group will document their project.
This Wiki is split into two halfs: the real-time and embedded systems project and the layout project. Depending on which of these projects you are part of, you will only contribute to that project's part of the Wiki.
Real-Time and Embedded Systems Project
Layout Project
Graph layout algorithms are widely used to have computers generate visualizations of graph-like information. To that end, a graph layout algorithm generates a two-dimensional layout that consists of positioning data for nodes (represented as closed shapes) and routing data for edges (represented as curves). There are several approaches for designing graph layout algorithms [1,2].
As a participant of this practical, you will work together with other students in order to extend specific layout algorithms or design visualizations using the Java programming language.
The algorithmic focus will be 1) on extending the layering phase of KLay Layered, a layout algorithm based on the approach of Sugiyama et al. [3], and 2) on the compact packing of unconnected subgraphs. The visualization focus will be on designing and implementing a visualization of UML Sequence Diagrams using KLighD, a framework for easily synthesizing graphical views.
The algorithms will be implemented according to the layout interface of the KIELER project, which is based on the Eclipse platform. The results may be published as part of the KIELER open source project.
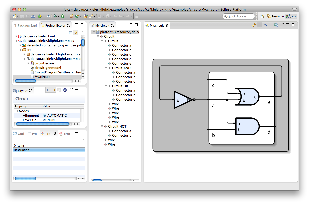
This is KLighD showing a graphical view of a textually specified electric circuit.
A diagram layouted with our KLay Layered algorithm.
[1] Giuseppe Di Battista, Peter Eades, Roberto Tamassia, and Ioannis G. Tollis. Graph Drawing: Algorithms for the Visualization of Graphs. Prentice Hall, 1998.
[2] Tamassia, Roberto. Handbook of graph drawing and visualization. Chapman and Hall/CRC, 2013. (Online: https://cs.brown.edu/~rt/gdhandbook/)
[3] Christoph Daniel Schulze and Miro Spönemann and Reinhard von Hanxleden. Drawing Layered Graphs with Port Constraints. Journal of Visual Languages and Computing, Special Issue on Diagram Aesthetics and Layout, 2014.