...
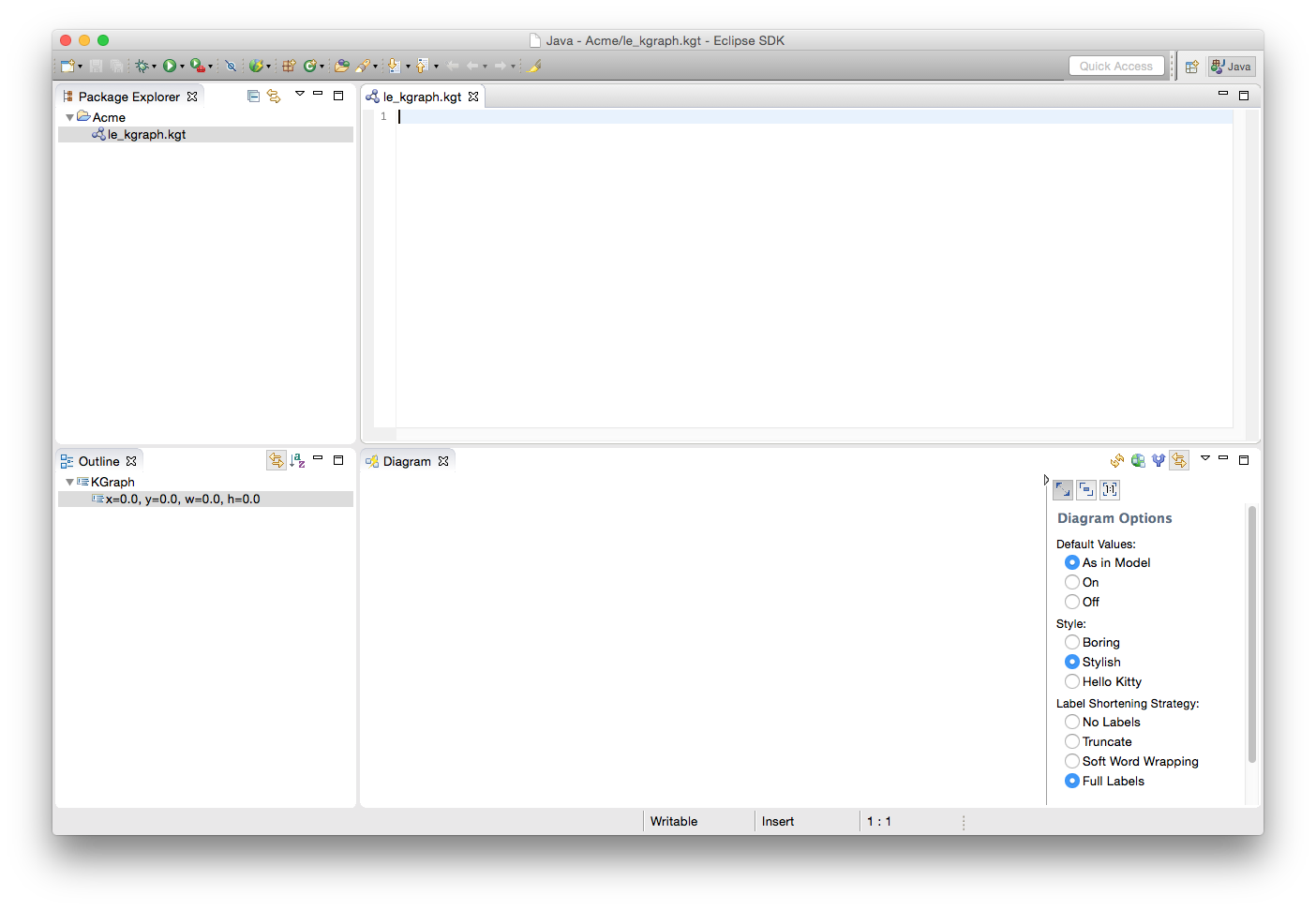
- When we cobble together our KGraph, it would be nice to see if what we type in makes any sense. To that end, we will first have to make sure that KIELER automatically generates a graphical representation for our textually specified graph. Click the button highlighted in the screenshot below, or open the preferences and navigate to KIELER View Management.
- Ensure that Enable view management is checked. Then take a look at the list of combinations and make sure that both Create graphical views of textual specifications and Graphical representations of textually formulated KGraphs are checked.
- Create an empty project in your Eclipse workspace. Right-click the project and select New -> Other... In the dialog that pops up, select Empty KGraph from the KGraph category. Give the new file a proper name and click Finish to create it.
- The KGraph editor should open, as should a KLighD view. Both should be empty. If the KGraph editor does not open, open the file yourself by double-clicking it in the Project Explorer.
Start by adding a first node. Enter the following text into the editor:
Code Block linenumbers true knode node1
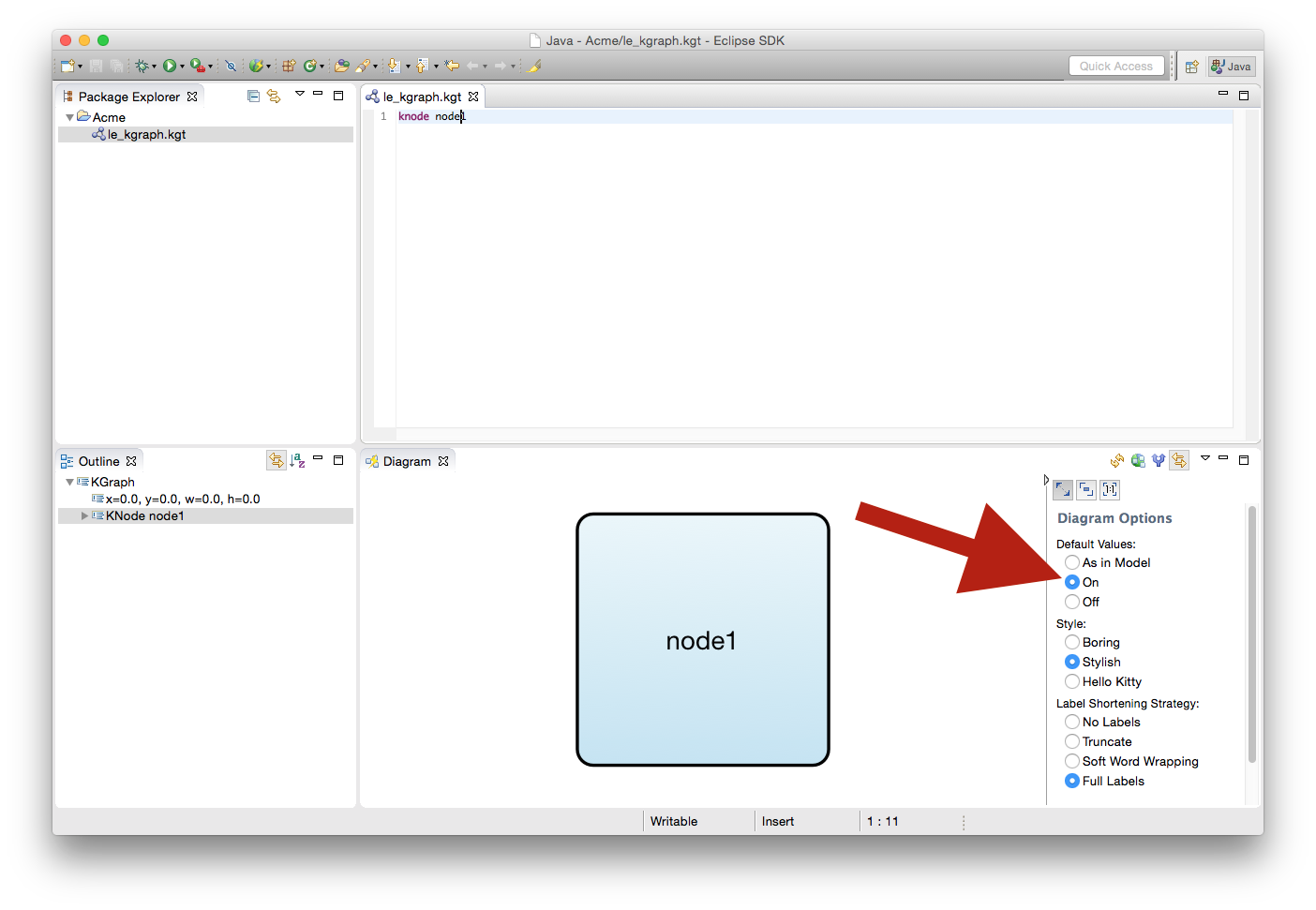
The KLighD view should update itself, but you won't know since your node has no size yet and KLighD doesn't know how to draw it. Yep, that's not quite as helpful as you would have hoped. But alas, help is on its way!
- In the sidebar of the KLighD view, you can enable default values. Do so. (You can also enable stylish styling, which will improve the styling of the drawing style used to style nodes.)
Your node now has a default label, a default size, and a default way to render it (a simple or a stylish rectangle). Add two further nodes,
node2andnode3:Code Block linenumbers true knode node2 knode node3
Uniform sizes are boring, so let's give more individuality to
node3:Code Block linenumbers true knode node3 { size: width=80 height=40 }Let's add connection points to the nodes. Add two ports to
node1:Code Block linenumbers true knode node1 { kport port1_1 kport port1_2 }Two black rectangles should now appear at
node1. If we had turned off default values, the ports would not have a proper size and would miss their labels.Info title Hint The KGT editor has auto completion that you can trigger by pressing Ctrl+Space. The list that pops up shows you everything that can be added at the current cursor position. This is especially handy when it comes to property IDs and possible property values.
- The KLighD view should be updated again and place all ports on the left side of their node. Add two ports,
port2_1andport2_2, tonode2. Also, add Add a portport2_1tonode2and a portport3_1tonode3. It's now time to connect the nodes. Add two edges to the graph that originate at
node1by adding the following lines under the port definitions ofnode1:Code Block title Edgeslinenumbers true kedge (:port1_2 -> node2:port2_1) kedge (:port1_1 -> node3:port3_1)
Edges can start and end at a node or at a port. The source node does not need to be explicitly specified since it is clear from the context (the edges are defined in the body of the source node, after all). The target needs the node to be specified, with an optional target port. Add another edge that starts at
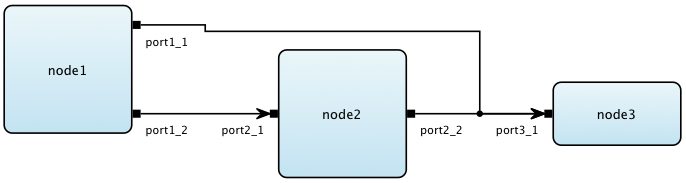
port2_21and ends atport3_1. By now, the KLighD view should show something like this (with stylish styling enabled, of course):
Let's add a final touch to the graph. Currently, the edges are routed as polylines with slanted edge segmentsorthogonally. If we want to change that, we need to tell the layout algorithm to use another edge routing algorithm. This can be done by attaching a layout option to our graph. Add a new
propertiessection to the beginning of the file:Code Block title Edge Routinglinenumbers true properties: de.cau.cs.kieler.edgeRouting=ORTHOGONALPOLYLINEYour result could look something like this:
...