...
| Excerpt Include | ||||||
|---|---|---|---|---|---|---|
|
The KGraph
Take a look at the meta model on the KGraph Meta Model page. As you can see there, graphs consist of nodes and directed edges that connect the nodes. Nodes can declare special connection points called ports that edges can, but don't have to connect to. Nodes, ports, and edges can have labels that describe them. Since we don't want to pass lists of nodes around, each graph has a top-level node that contains the other nodes. This kind of parent-child relationship also enables us to describe nested graphs: graphs where nodes can contain further nodes themselves. So far, this is not all that surprising.
Our main goal with the KGraph is to have a data structure for layout algorithms. To compute a layout, we need to be able to specify the size and coordinates of each graph element. This is where the KLayoutData Meta Model comes into play. Each graph element can have arbitrarily many KGraphData elements attached to it. The KLayoutData meta model describes a number of such types that go with different graph elements:
| Graph Element | KGraphData Type |
|---|---|
KNode | KShapeLayout |
KPort | KShapeLayout |
KLabel | KShapeLayout |
KEdge | KEdgeLayout |
A shape has a size and width as well as coordinates and, possibly, insets. An edge has a starting point, an end point, and a list of bend points. Note that different coordinates have different frames of reference, as shown in the diagram below the KLayoutData meta model.
Layout algorithms will usually provide different options to configure them to your needs. To this end, each KGraphData class has a list of properties associated with it. Layout algorithms will go and evaluate properties as they compute layouts.
KGraph Text
- When we cobble together our KGraph, it would be nice to see if what we type in makes any sense. To that end, we will first have to make sure that KIELER automatically generates a graphical representation for our textually specified graph. Click the button highlighted in the screenshot below, or open the preferences and navigate to KIELER View Management.
- Ensure that Enable view management is checked. Then take a look at the list of combinations and make sure that both Create graphical views of textual specifications and Graphical representations of textually formulated KGraphs are checked.
- Create an empty project in your Eclipse workspace. Right-click the project and select New -> Other... In the dialog that pops up, select Empty KGraph from the KGraph category. Give the new file a proper name and click Finish to create it.
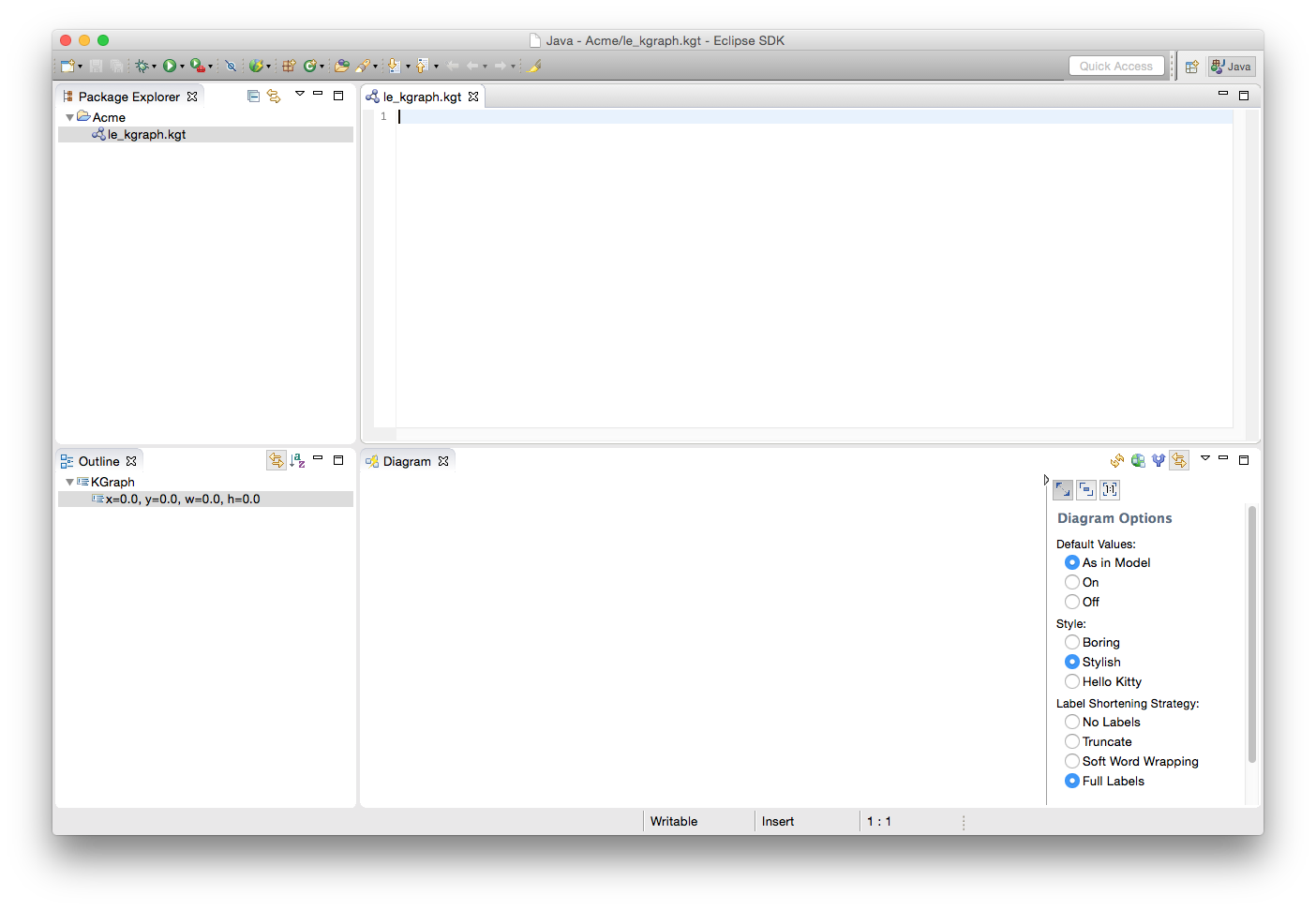
- The KGraph editor should open, as should a KLighD view. Both should be empty. If the KGraph editor does not open, open the file yourself by double-clicking it in the Project Explorer.
Start by adding a first node. Enter the following text into the editor:
Code Block linenumbers true knode node1
The KLighD view should update itself, but you won't know since your node has no size yet and KLighD doesn't know how to draw it. Yep, that's not quite as helpful as you would have hoped. But alas, help is on its way!
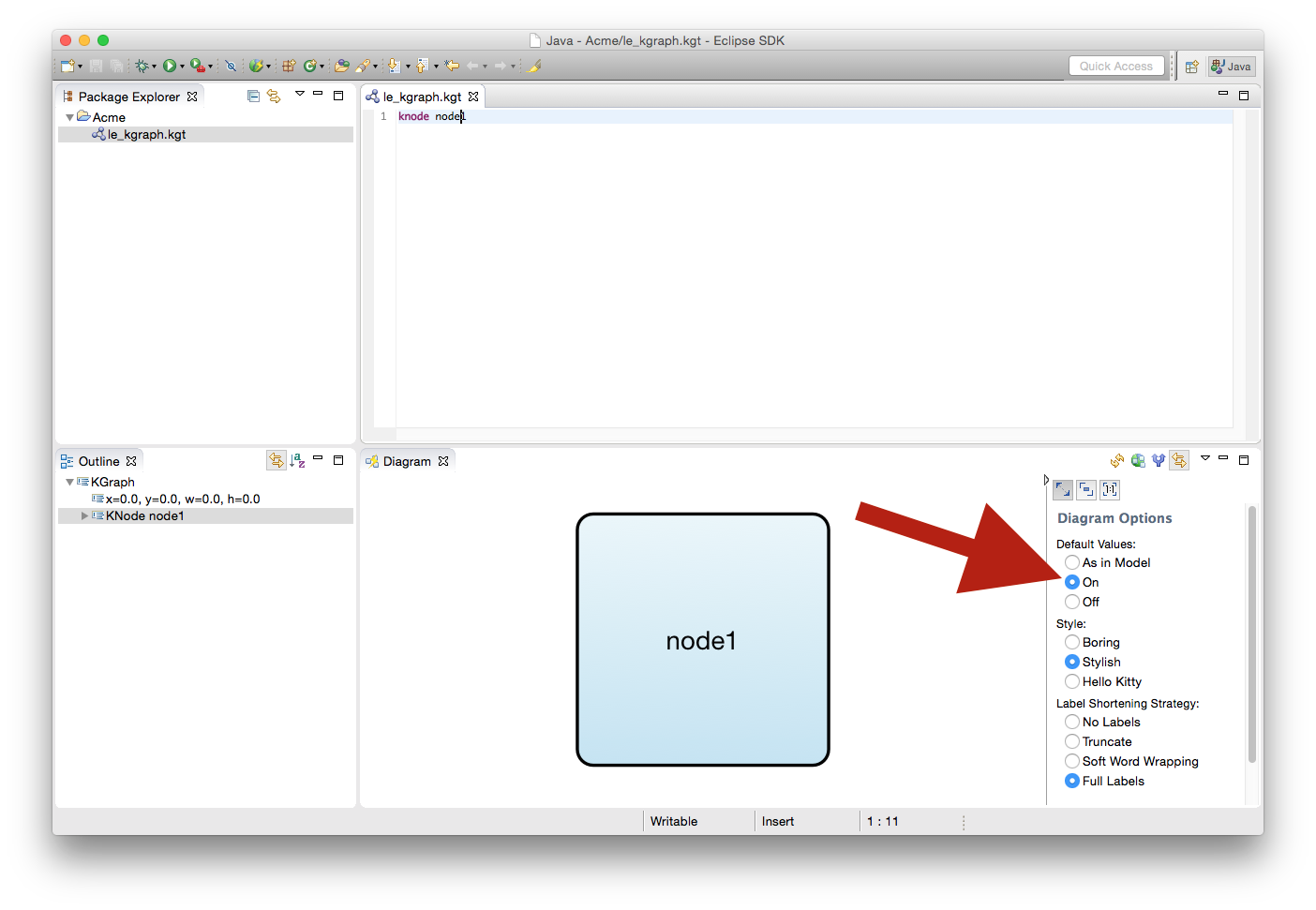
- In the sidebar of the KLighD view, you can enable default values. Do so. (You can also enable stylish styling, which will improve the styling of the drawing style used to style nodes.)
Your node now has a default label, a default size, and a default way to render it (a simple or a stylish rectangle). Add two further nodes,
node2andnode3:Code Block linenumbers true knode node2 knode node3
Uniform sizes are boring, so let's give more individuality to
node3:Code Block linenumbers true knode node3 { size: width=80 height=40 }Let's add connection points to the nodes. Add two ports to
node1:Code Block linenumbers true knode node1 { kport port1_1 kport port1_2 }Two black rectangles should now appear at
node1. If we had turned off default values, the ports would not have a proper size and would miss their labels.- Add a port
port2_1tonode2and a portport3_1tonode3. It's now time to connect the nodes. Add two edges to the graph that originate at
node1by adding the following lines under the port definitions ofnode1:Code Block linenumbers true kedge (:port1_2 -> node2:port2_1) kedge (:port1_1 -> node3:port3_1)
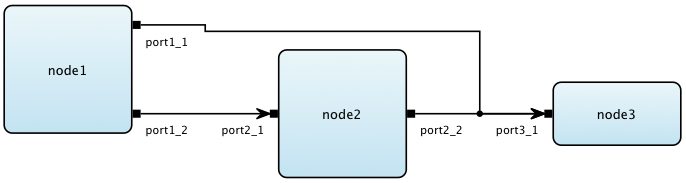
Edges can start and end at a node or at a port. The source node does not need to be explicitly specified since it is clear from the context (the edges are defined in the body of the source node, after all). The target needs the node to be specified, with an optional target port. Add another edge that starts at
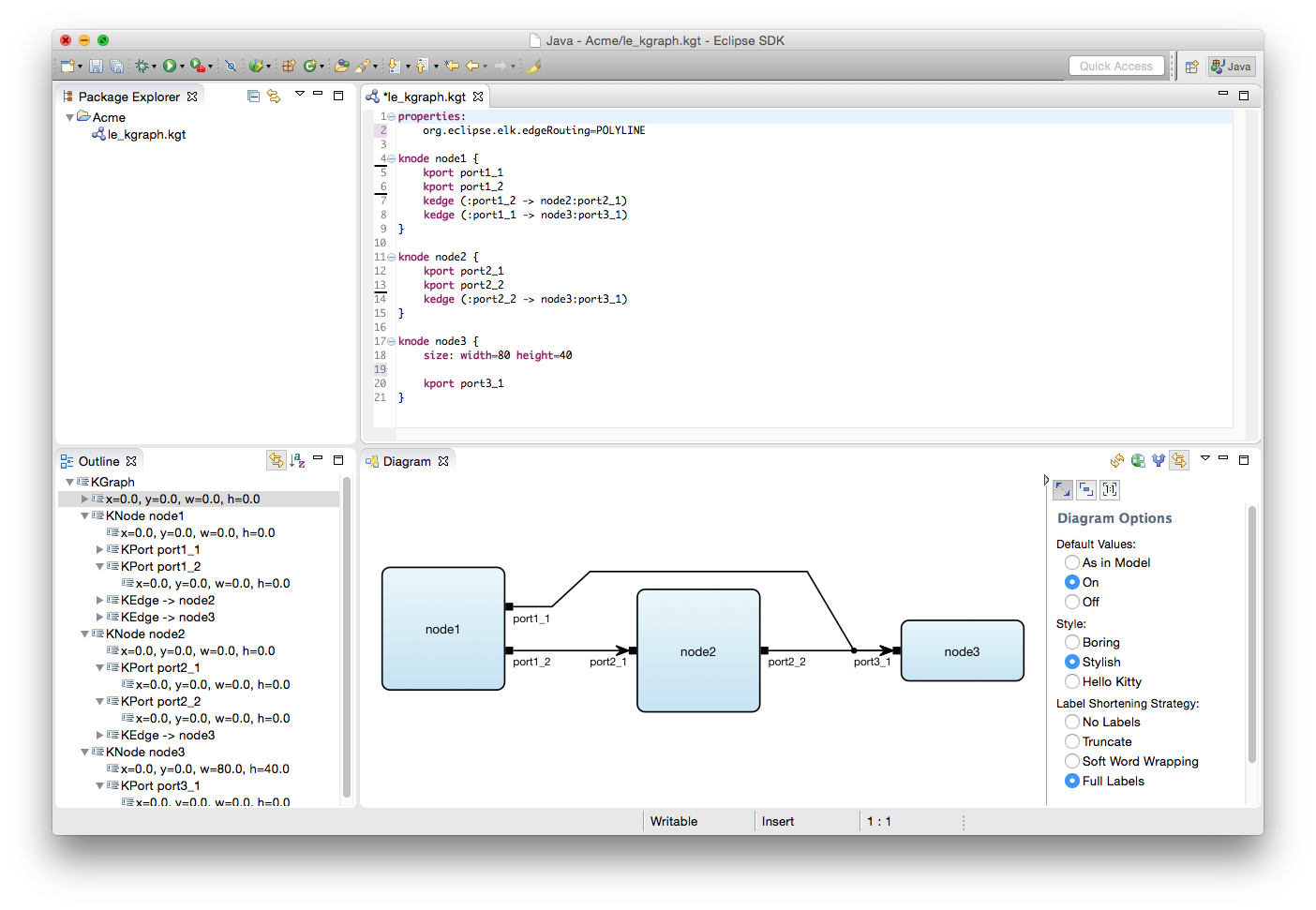
port2_1and ends atport3_1. By now, the KLighD view should show something like this (with stylish styling enabled, of course):Let's add a final touch to the graph. Currently, the edges are routed orthogonally. If we want to change that, we need to tell the layout algorithm to use another edge routing algorithm. This can be done by attaching a layout option to our graph. Add a new
propertiessection to the beginning of the file:Code Block linenumbers true properties: de.cau.cs.kieler.edgeRouting=POLYLINEYour result could look something like this:
Tip title Properties Properties can be attached to just about anything in a KGraph: the graph itself, nodes, ports, labels, ...
Okay, how about a final final touch. The node labels are currently centered inside their nodes. You can change that by adding the following property to, say,
node1:Code Block de.cau.cs.kieler.nodeLabelPlacement="OUTSIDE V_BOTTOM H_CENTER"
This will center its label below the node.
...