...
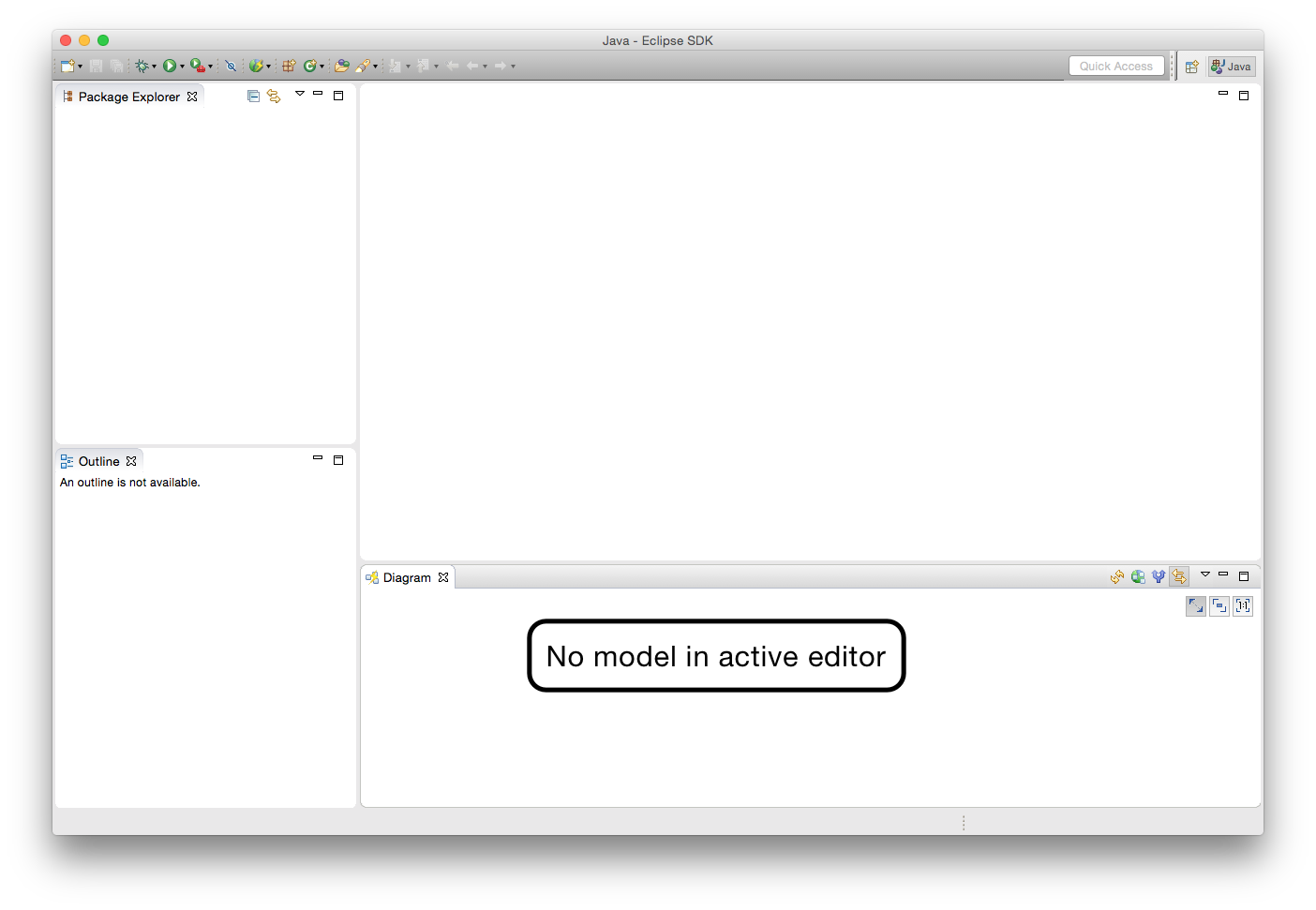
- When we cobble together our KGraph, it would be nice to see if what we type in makes any sense. As it turns out, we have actually built an Eclipse view that shows the graph as you type it in, but you will have to open that view first. From the Window menu, select Show View - Other.... In the dialog, select Diagram from the KIELER Lightweight Diagrams category. Your Eclipse window should look something like this:
- Create an empty project in your Eclipse workspace. Right-click the project and select New -> Other... In the dialog that pops up, select Empty KGraph from the KGraph category. Give the new file a proper name and click Finish to create it. Eclipse will ask you if you want to add the Xtext nature to your project. Click Yes. Don't worry about it.
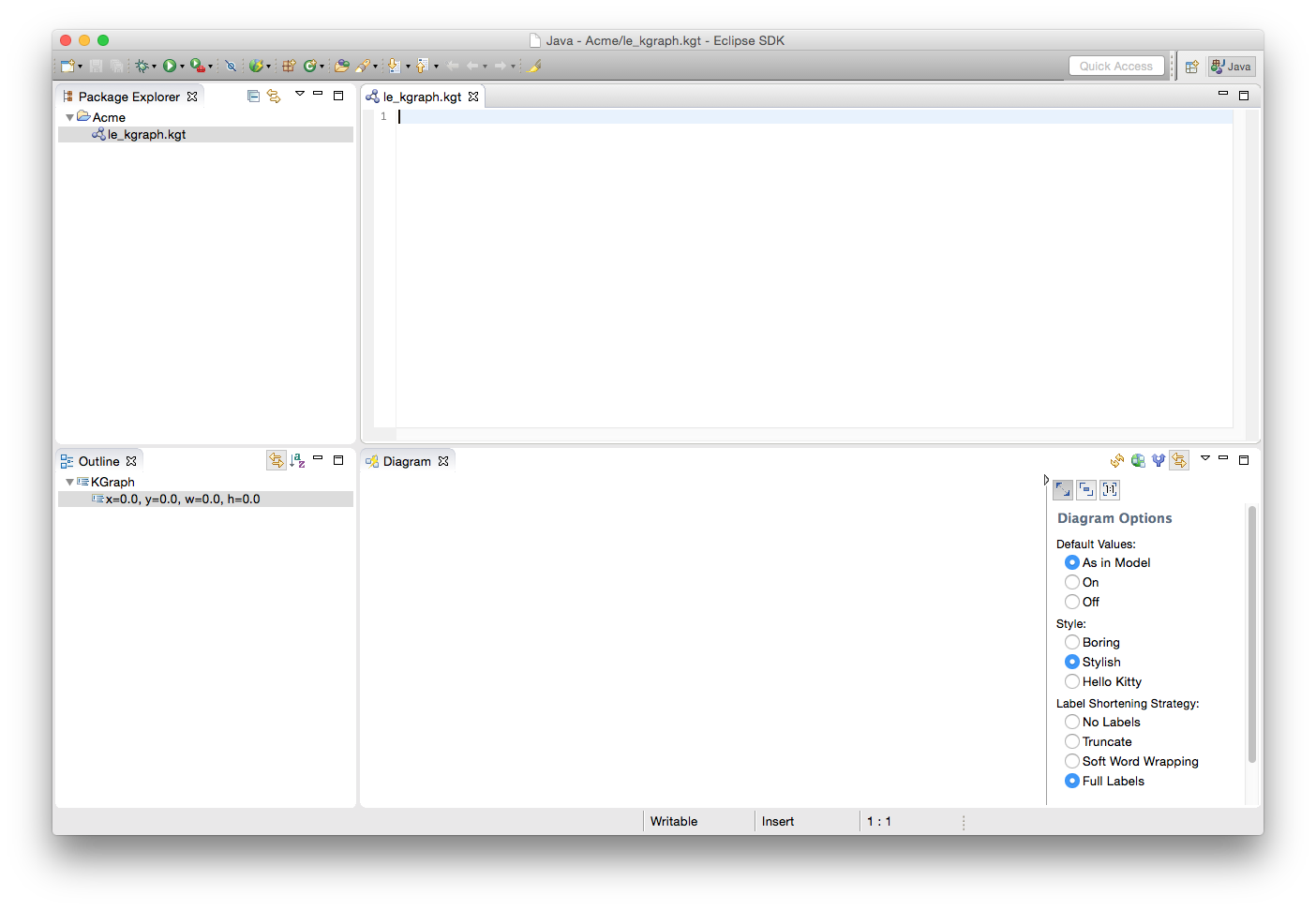
- The KGraph editor should open and the Diagram view should update itself. Both should be empty, but the Diagram view should now show a handy sidebar that you can use to influence how your graph will be displayed. If the KGraph editor does not open, open the file yourself by double-clicking it in the Project Explorer.
Start by adding a first node. Enter the following text into the editor:
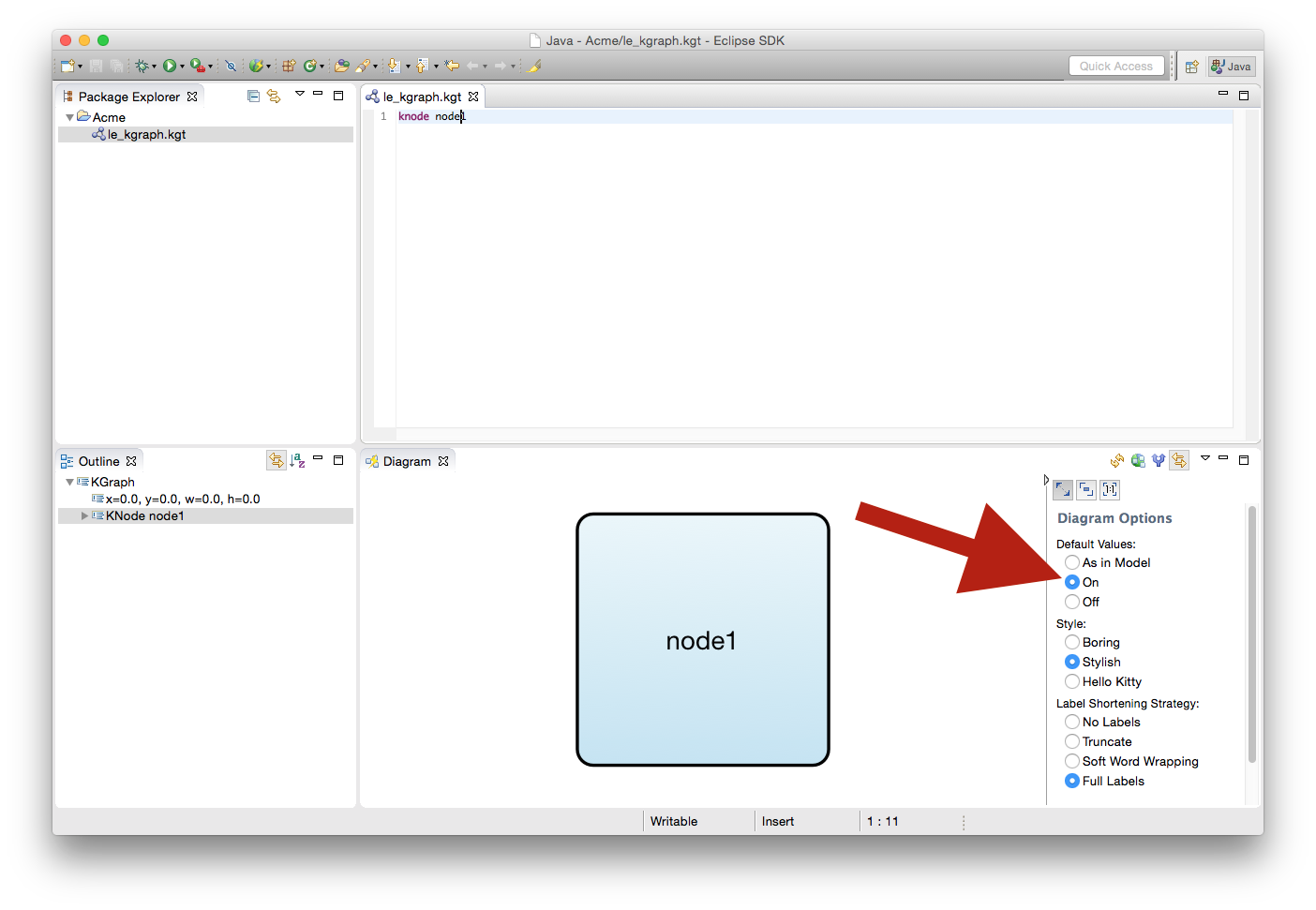
Code Block linenumbers true knode node1
The KLighD view should update itself, but you won't know since your node has no size yet and KLighD doesn't know how to draw it. Yep, that's not quite as helpful as you would have hoped. But alas, help is on its way!
- In the sidebar of the KLighD view, you can enable default values. Do so. (You can also enable stylish styling, which will improve the styling of the drawing style used to style nodes.)
Your node now has a default label, a default size, and a default way to render it (a simple or a stylish rectangle). Add two further nodes,
node2andnode3:Code Block linenumbers true knode node2 knode node3
Uniform sizes are boring, so let's give more individuality to
node3:Code Block linenumbers true knode node3 { size: width=80 height=40 }Let's add connection points to the nodes. Add two ports to
node1:Code Block linenumbers true knode node1 { kport port1_1 kport port1_2 }Two black rectangles should now appear at
node1. If we had turned off default values, the ports would not have a proper size and would miss their labels.- Add a port
port2_1andport2_2tonode2and a portport3_1tonode3. It's now time to connect the nodes. Add two edges to the graph that originate at
node1by adding the following lines under the port definitions ofnode1:Code Block linenumbers true kedge (:port1_2 -> node2:port2_1) kedge (:port1_1 -> node3:port3_1)
Edges can start and end at a node or at a port. The source node does not need to be explicitly specified since it is clear from the context (the edges are defined in the body of the source node, after all). Thus, if an edge connects directly to the source node (that is, not through a port), the part before the arrow (
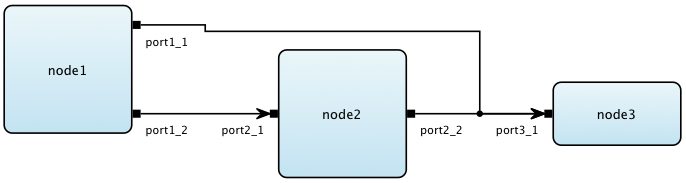
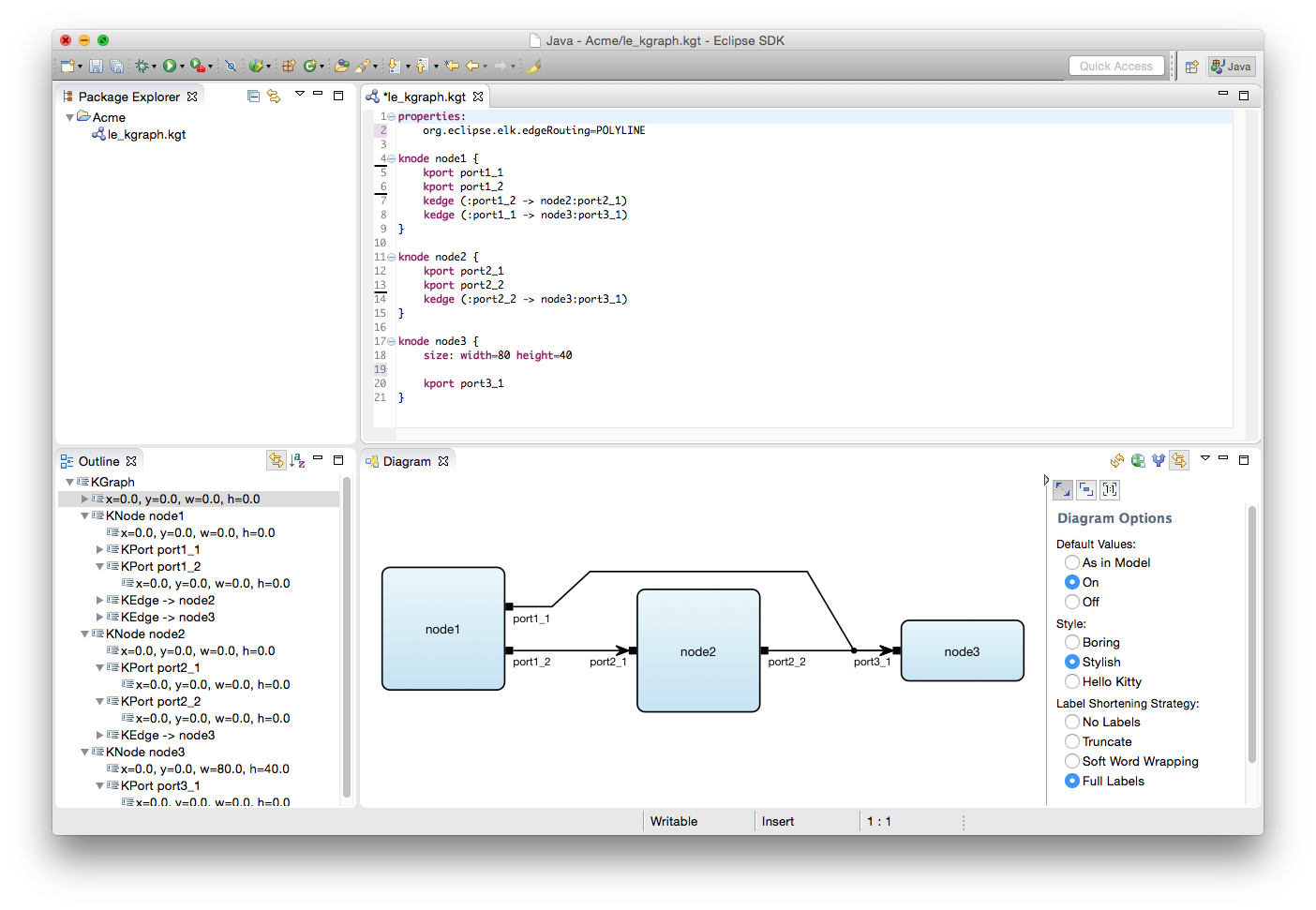
->) will be empty. The target needs the node to be specified, with an optional target port. Add another edge that starts atport2_2and ends atport3_1. By now, the KLighD view should show something like this (with stylish styling enabled, of course):Let's add a final touch to the graph. Currently, the edges are routed orthogonally. If we want to change that, we need to tell the layout algorithm to use another edge routing algorithm. This can be done by attaching a layout option to our graph. Add a new
propertiessection to the beginning of the file:Code Block linenumbers true properties: org.eclipse.elk.edgeRouting=POLYLINEYour result could look something like this:
Tip title Properties Properties can be attached to just about anything in a KGraph: the graph itself, nodes, ports, labels, ...
Okay, how about a final final touch. The node labels are currently centered inside their nodes. You can change that by adding the following property to, say,
node1:Code Block linenumbers true deorg.caueclipse.cselk.kielernodeLabels.nodeLabelPlacementplacement="OUTSIDE V_BOTTOM H_CENTER"
This will center its label below the node.
...