Page History
...
| Option | ID | Type | Applies to | Default |
|---|---|---|---|---|
| Alignment | de.cau.cs.kieler.alignment | Enum | Nodes | AUTOMATIC |
| Aspect Ratio | de.cau.cs.kieler.aspectRatio | Float | Parents | 0.0 |
| Bend Points | de.cau.cs.kieler.bendPoints | Object | Edges | |
| Border Spacing | de.cau.cs.kieler.borderSpacing | Float | Parents | |
| Debug Mode | de.cau.cs.kieler.debugMode | Boolean | Parents | false |
| Direction | de.cau.cs.kieler.direction | Enum | Parents | |
| Edge Routing | de.cau.cs.kieler.edgeRouting | Enum | Parents | |
| Expand Nodes | de.cau.cs.kieler.expandNodes | Boolean | Parents | false |
| Interactive | de.cau.cs.kieler.interactive | Boolean | Parents | false |
| Label Spacing | de.cau.cs.kieler.labelSpacing | Float | Edges Nodes | |
| Layout Hierarchy | de.cau.cs.kieler.layoutHierarchy | Boolean | Parents | false |
| Layout Algorithm | de.cau.cs.kieler.algorithm | String | Parents | |
| Node Label Placement | de.cau.cs.kieler.nodeLabelPlacement | EnumSet | Nodes | |
| Port Constraints | de.cau.cs.kieler.portConstraints | Enum | Nodes | |
| Port Label Placement | de.cau.cs.kieler.portLabelPlacement | Enum | Nodes | OUTSIDE |
| Port Spacing | de.cau.cs.kieler.portSpacing | Float | Nodes | |
| Position | de.cau.cs.kieler.position | Object | Labels | |
| Priority | de.cau.cs.kieler.priority | Int | Edges Nodes | |
| Randomization Seed | de.cau.cs.kieler.randomSeed | Int | Parents | |
| Separate Connected Components | de.cau.cs.kieler.separateConnComp | Boolean | Parents | |
| Size Constraint | de.cau.cs.kieler.sizeConstraint | EnumSet | Nodes | |
| Size Options | de.cau.cs.kieler.sizeOptions | EnumSet | Nodes | DEFAULT_MINIMUM_SIZE |
| Spacing | de.cau.cs.kieler.spacing | Float | Parents |
...
| Option | ID | Type | Applies to | Default |
|---|---|---|---|---|
Animate | de.cau.cs.kieler.animate | Boolean | Parents | true |
Animation Time Factor | de.cau.cs.kieler.animTimeFactor | Int | Parents | 100 |
de.cau.cs.kieler.commentBox | Boolean | Nodes | false | |
| Diagram Type | de.cau.cs.kieler.diagramType | String | Parents | |
| Edge Label Placement | de.cau.cs.kieler.edgeLabelPlacement | Enum | Labels | |
| Edge Type | de.cau.cs.kieler.edgeType | Enum | Edges | NONE |
| Font Name | de.cau.cs.kieler.fontName | String | Labels | |
| Font Size | de.cau.cs.kieler.fontSize | Int | Labels | |
| Hypernode | de.cau.cs.kieler.hypernode | Boolean | Nodes | false |
Layout Ancestors | de.cau.cs.kieler.layoutAncestors | Boolean | Parents | false |
Maximal Animation Time | de.cau.cs.kieler.maxAnimTim | Int | Parents | 4000 |
Minimal Animation Time | de.cau.cs.kieler.minAnimTim | Int | Parents | 400 |
| Minimal Height | de.cau.cs.kieler.minHeight | Float | Nodes | 0.0 |
| Minimal Width | de.cau.cs.kieler.minWidth | Float | Nodes | 0.0 |
| No Layout | de.cau.cs.kieler.noLayout | Boolean | false | |
Port Index | de.cau.cs.kieler.portIndex | Int | Ports | |
| Port Offset | de.cau.cs.kieler.offset | Float | Ports | |
| Port Side | de.cau.cs.kieler.portSide | Enum | Ports | |
Progress Bar | de.cau.cs.kieler.progressBar | Boolean | Parents | false |
| Scale Factor | de.cau.cs.kieler.scaleFactor | Float | Nodes | 1.0 |
Zoom to Fit | de.cau.cs.kieler.zoomToFit | Boolean | Parents | false |
...
| Property | ID | Type | Applies to |
|---|---|---|---|
| Edge Routing | de.cau.cs.kieler.edgeRouting | Enum | Edges |
| Junction Points | de.cau.cs.kieler.junctionPoints | Object | Edges |
Detailed Documentation
This section explains every layout option in more detail.
The Most Important Options
...
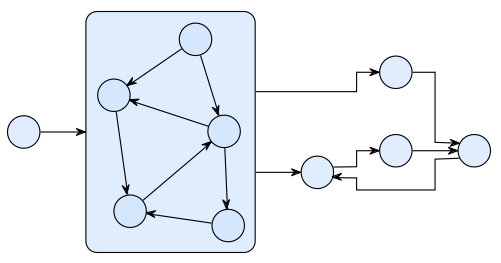
The option with identifier de.cau.cs.kieler.algorithm specifies which layout algorithm to use for a graph or subgraph. The value can be either the identifier of a layout algorithm or the identifier of a layout type. In the latter case the algorithm with highest priority of that type is applied. It is possible to set different values for this option on subgraphs of a hierarchical graph, where a subgraph is identified by a parent node. A layout algorithm is responsible to process only the direct content of a given parent node. An exception from this rule is made when the Layout Hierarchy option is active.
The following layout has been created by setting a force-based layout algorithm on the inner hierarchy level and a layer-based layout algorithm on the top level.
Available Algorithms and Libraries
- The KLay Project - Java implementations of standard layout approaches, augmented with special processing of graph features such as ports and labels.
- Randomizer - Distributes the nodes randomly; not very useful, but it can show how important a good layout is for understanding a graph.
Box Layout - Ignores edges, places all nodes in rows. Can be used to layout collections of unconnected boxes, such as Statechart regions.
- Fixed Layout - Does not compute a new layout, but leaves all nodes and edges where they are. If the Position and Bend Points options are set for the elements of the graph, the pre-defined layout is applied.
- OGDF (www.ogdf.net) - A self-contained C++ class library for the automatic layout of diagrams. The version that is shipped with KIELER is compiled as an executable that reads files in OGML format and outputs the computed concrete layout.
- Graphviz (www.graphviz.org) - An open source graph visualization tool with several graph layout programs, web and interactive graphical interfaces, auxiliary tools, libraries, and language bindings. Graphviz needs to be installed separately in order to be used within KIELER, since it is called in a separate process using the DOT language for communication.
Predefined Layout Types
- Layered - The layer-based method emphasizes the direction of edges by pointing as many edges as possible into the same direction. The nodes are arranged in layers and then reordered such that the number of edge crossings is minimized. Afterwards, concrete coordinates are computed for the nodes and edge bend points.
- Orthogonal - Orthogonal methods follow the "topology-shape-metrics" approach, which first applies a planarization technique, resulting in a planar representation of the graph, then compute an orthogonal shape, and finally determine concrete coordinates for nodes and edge bend points by applying a compaction method.
- Force - Layout algorithms that follow physical analogies by simulating a system of attractive and repulsive forces.
- Circular - Circular layout algorithms emphasize biconnected components of a graph by arranging them in circles. This is useful if a drawing is desired where such components are clearly grouped, or where cycles are shown as prominent properties of the graph.
- Tree - Specialized layout methods for trees, i.e. acyclic graphs. The regular structure of graphs that have no undirected cycles can be emphasized using an algorithm of this type.
...
- General - This type is automatically assigned to all diagrams for which no specific type is declared. A layout algorithm that has the highest priority on the General diagram type is taken as the default algorithm when no further information on a diagram is available to KIML.
- State Machine - All kinds of state machines, automata, and activity diagrams. Examples: SCCharts / SyncCharts, UML Activity diagrams.
- Data Flow Diagram - Actor-oriented diagrams, where connections are mostly done between ports of nodes. These diagrams can only be handled properly by very special layout algorithms, such as those developed in the KLay project.
- Class Diagram - Class diagrams such as Ecore diagrams for the EMF or UML Class diagrams.
- Use Case Diagram - Use case diagrams as defined by the UML.
- Unconnected Boxes - Sets of nodes that have no connections and are treated as resizable boxes. This is related to mathematical packing problems. Example: Regions in SCCharts / SyncCharts.
Edge Routing
| Anchor | ||||
|---|---|---|---|---|
|
This option influences the way in which edges are routed between the nodes they connect.
...
Other Options
...
The following settings are available:
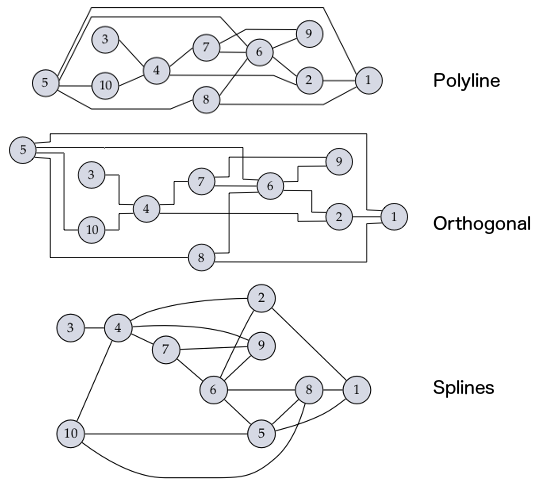
- POLYLINE
Edges consist of one or more segments defined by a list of bend points. - ORTHOGONAL
Edges are routed orthogonally, meaning that each segment of an edge runs either horizontally or vertically. - SPLINES
Edges are routed as splines (smooth curves). - UNDEFINED
No particular edge routing style is selected. Usually this value points to the default setting of the selected layout algorithm.
When used as layout option, the edge routing is set for a whole graph or subgraph, i.e. on a parent node. However, the property is additionally used for the output of the layout algorithm in order to mark individual edges. If the edge routing assigned to an edge is anything other than SPLINES, the bend points of that edge are interpreted with their normal meaning, i.e. straight lines are drawn between consecutive bend points. If, on the other hand, a layout algorithm marks an edge with the value SPLINES, the bend points have to be interpreted as control points for a series of cubic splines following this procedure:
- Start at the source point of the edge.
- As long as there are at least three bend points left:
- Draw a cubic spline segment to the third bend point with the other two bend points as control points.
- Use the third bend point as start point for the next segment.
- Consume the three bend points and proceed to the next segment.
- Check the number of remaining bend points:
- Two bend points – draw a cubic spline segment to the target point of the edge.
- One bend point – draw a quadratic spline segment to the target point of the edge.
- No bend point – draw a straight line to the target point of the edge.
Other Options
Comment Box
| Anchor | ||||
|---|---|---|---|---|
|
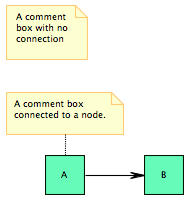
A node that is marked as comment box is treated as a label that needs to be placed somewhere. In contrast to normal node labels (modeled with a KLabel instance), comment boxes may have connections to other nodes, as in the following example.
Hypernode
| Anchor | ||||
|---|---|---|---|---|
|
A node that is marked as hypernode has a special role in the graph structure, since all its incident edges are treated as parts of the same hyperedge. Example: relation vertices in Ptolemy models.
...
Layout Hierarchy
| Anchor | ||||
|---|---|---|---|---|
|
If this option is supported and active, the layout algorithm is requested to process the full hierarchy contained in the input node. This means that instead of executing another algorithm on each hierarchy level, all levels are arranged in a single algorithm execution.
No Layout
| Anchor | ||||
|---|---|---|---|---|
|
Elements that are marked with this option are excluded from layout. This is used to identify diagram objects that should not be regarded as graph elements
...
This section explains every layout option in more detail.
...
This option influences the way in which edges are routed between the nodes they connect. The following settings are available:
- POLYLINE
Edges consist of one or more segments defined by a list of bend points. - ORTHOGONAL
Edges are routed orthogonally, meaning that each segment of an edge runs either horizontally or vertically, but never at an angle. - SPLINE
Edges are routed as splines (smooth curves). TODO: Add more documentation on how the returned bend points are to be interpreted. - UNDEFINED
No particular edge routing style is selected. The result produced by the layout algorithm may be undefined.
TODO: Add an image illustrating the different routing styles.
Port Offset
| Anchor | ||||
|---|---|---|---|---|
|
...