Page History
...
- Standard Linker
I.e. GWT's IFrameLinker that "loads the GWT module in a separate iframe". - Custom Linker
The linker extends GWT's DirectInstallLinker and enables the library to be used with, for instance, Chrome Packaged Apps. According to the javadoc the linker "adds a script tag to the iframe rather than downloading the code as a string and then installing it into the iframe". However, when using this linker a lot of GWT's variables will be added to the global namespace. - Web Worker Linker
The linker allows to use our library with a Web Worker. It removes GWT generations that are not required for our use case, e.g. loading of browser specific permutations. A bower component is available on GitHub (Thanks to automata), a specific example further down on this page.
...
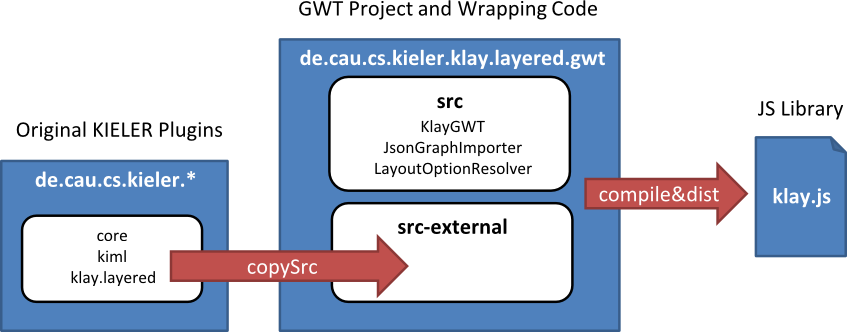
The following figure illustrates the build process. First the ant script copies the original KIELER source code files into a dedicated GWT project (de.cau.cs.kieler.klay.layered.gwt). This project contains further classes that define the JavaScript interface and the conversion from the JSON Graph format into our internal graph representation. Second, the GWT compiler is used to generate JavaScript code from the Java sources. Finally, we remove superfluous GWT elements and pack a zip archive containing the generated JavaScript library.
(Thanks to automata)