The KGraph is the basic data structure used by the KIELER Infrastructure for Meta-Layout to describe and work with graphs. While developing layout algorithms, it is often necessary to assemble very specific graphs to see what the algorithm does with them. This is what the KGraph Text language was designed for: to be a simple language to assemble KGraphs for testing purposes.
This short tutorial will first introduce you to the KGraph and then walk you through writing your first KGT file. Grab a cup of tea and a few biscuits and work your way through it.
Preliminaries
There's a few things to do before we dive into the tutorial itself. For example, to do Eclipse programming, you will have to get your hands on an Eclipse installation first. Read through the following sections to get ready for the tutorial tasks.
Required Software
Instead of installing your own installation of Eclipse, this tutorial also works with the Standalone KGraph Editor that you can simply download and run.
You will first need an Eclipse installation to hack away on layout algorithms with. Since we have a shiny Oomph setup available, this turns out to be comparatively painless:
Go to this site and download the Eclipse Installer for your platform. You will find the links at the bottom of the Try the Eclipse Installer box.
Start the installer. Click the Hamburger button at the top right corner and select Advanced Mode. Why? Because we're computer scientists, that's why!
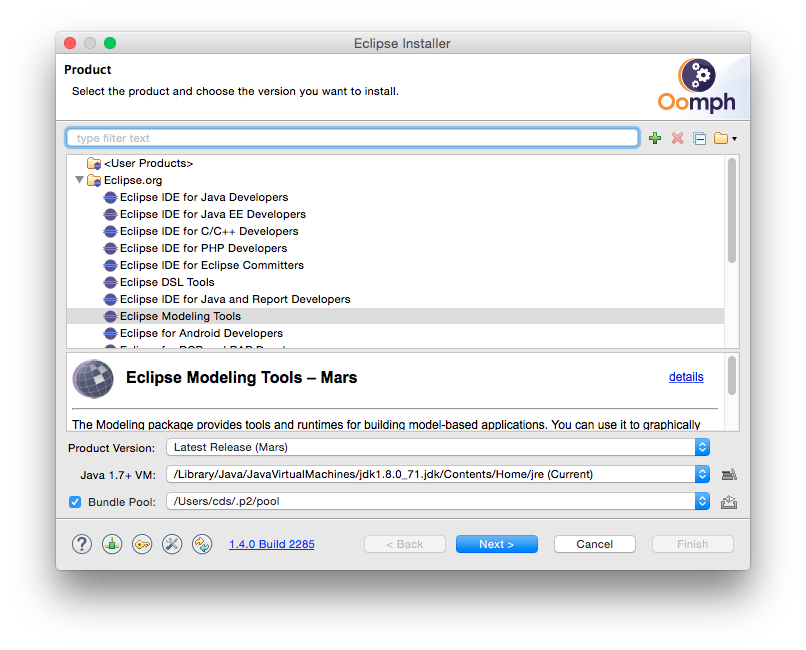
Select Eclipse Modelling Tools from the Eclipse.org section and click Next.
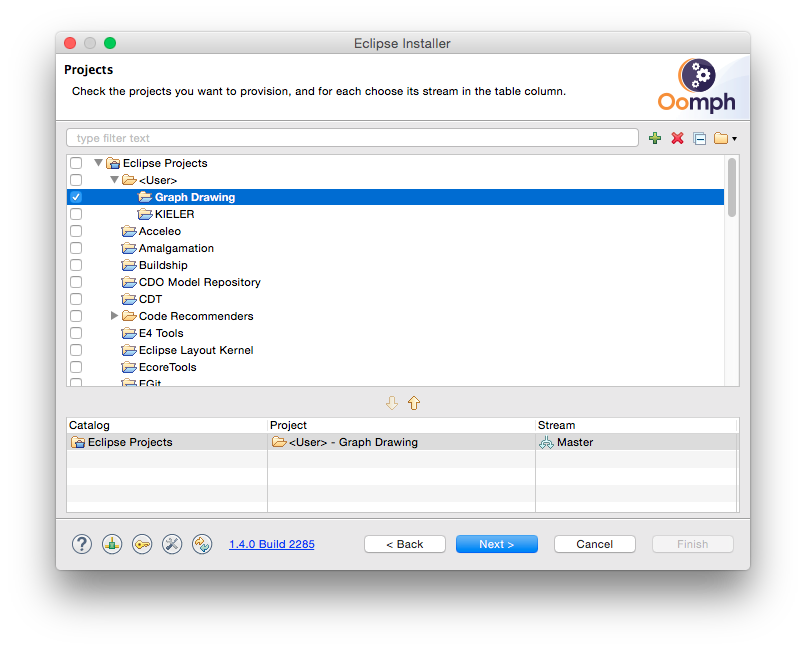
- Next, we need to tell Oomph to get everything ready for layout algorithm development. Download our Oomph setup file, click the Plus button at the top right corner and add the setup file to the Github Projects catalog. Select the new Graph Drawing entry by clicking the check box to its left. This will cause an item to appear in the table at the bottom of the window. Once you're done, click Next.
Oomph now asks you to enter some more information. You can usually leave the settings as is, except for the Installation folder name. This will be the directory under which all your Eclipse installations installed with Oomph will appear, each in a separate sub-directory. Select a proper directory of your choice and click Next.
Finding Documentation
During the tutorial, we will cover each topic only briefly, so it is always a good idea to find more information online. Here's some more resources that may prove helpful: You will find that despite of all of these resources Eclipse is still not as well commented and documented as we'd like it to be. Finding out how stuff works in the world of Eclipse can thus sometimes be a challenge. However, you are not alone: this also applies to many people who are conveniently connected by something called The Internet. It should go without saying that if all else fails, Google often turns up great tutorials or solutions to problems you may run into. And if it doesn't, your advisers will be happy to help. As far as KIELER documentation is concerned, you will find documentation at the KIELER Confluence. The documentation is not as complete as we (and especially everyone else) would like it to be, however, so feel free to ask those responsible for help if you have questions that the documentation fails to answer.
As Java programmers, you will already know this one, but it's so important and helpful that it's worth repeating. The API documentation contains just about everything you need to know about the API provided by Java.
Eclipse comes with its own help system that contains a wealth of information. You will be spending most of your time in the Platform Plug-in Developer Guide, which contains the following three important sections:
When you encounter a new topic, such as SWT or JFace, the Programmer's Guide often contains helpful articles to give you a first overview. Recommended reading.
One of the two most important parts of the Eclipse Help System, the API Reference contains the Javadoc documentation of all Eclipse framework classes. Extremely helpful.
The other of the two most important parts of the Eclipse Help System, the Extension Point Reference lists all extension points of the Eclipse framework along with information about what they are and how to use them. Also extremely helpful.
The official Eclipse Wiki. Contains a wealth of information on Eclipse programming.
Provides forums, tutorials, articles, presentations, etc. on Eclipse and Eclipse-related topics.
Documentation on how the layout infrastructure works and on how to write your own layout algorithms. This is our project, so if you find that something is unclear or missing, tell us about it!
The KGraph
KGraph Text
- When we cobble together our KGraph, it would be nice to see if what we type in makes any sense. To that end, we will first have to make sure that KIELER automatically generates a graphical representation for our textually specified graph. Click the button highlighted in the screenshot below, or open the preferences and navigate to KIELER View Management.
- Ensure that Enable view management is checked. Then take a look at the list of combinations and make sure that both Create graphical views of textual specifications and Graphical representations of textually formulated KGraphs are checked.
- Create an empty project in your Eclipse workspace. Right-click the project and select New -> Other... In the dialog that pops up, select Empty KGraph from the KGraph category. Give the new file a proper name and click Finish to create it.
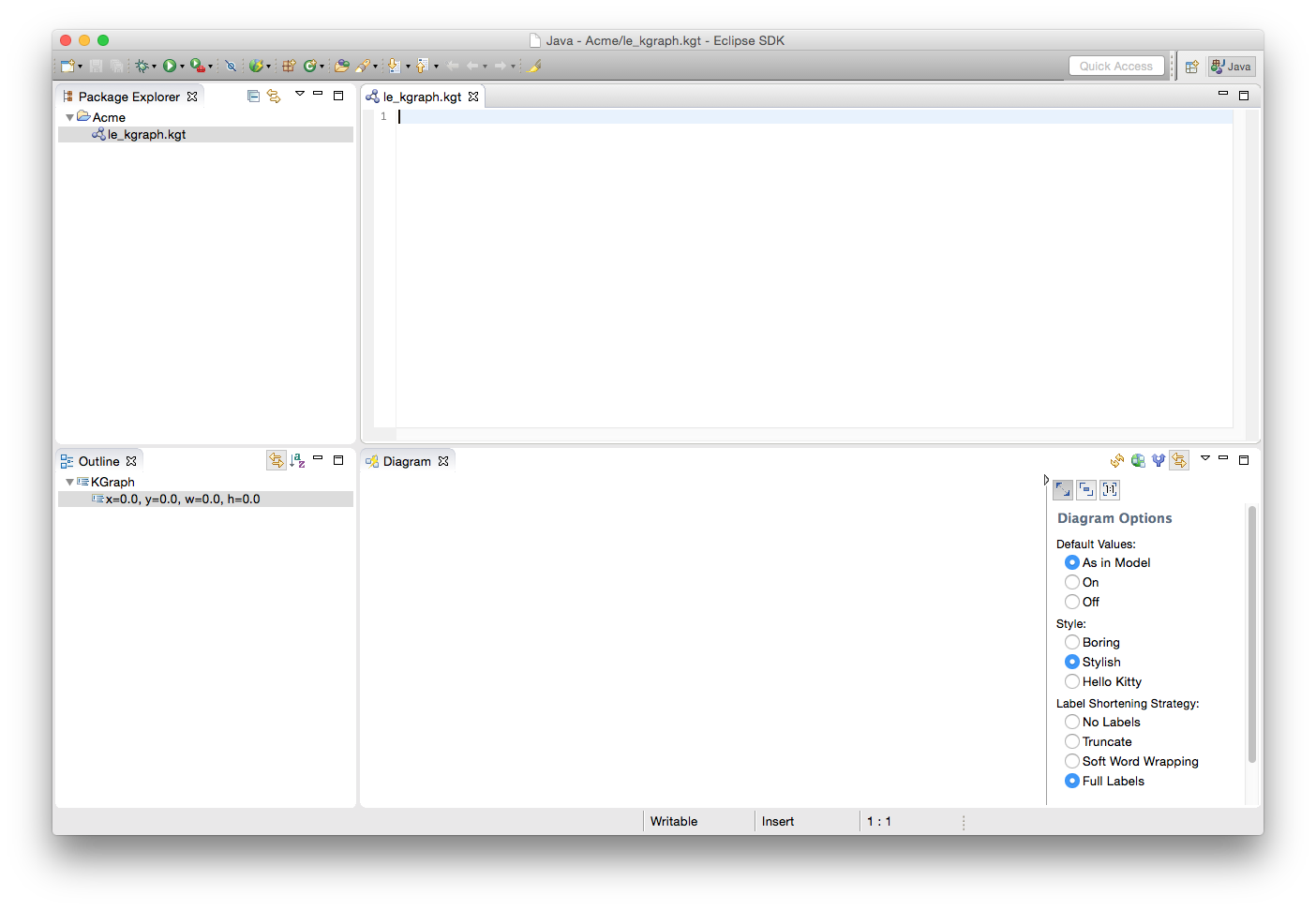
- The KGraph editor should open, as should a KLighD view. Both should be empty. If the KGraph editor does not open, open the file yourself by double-clicking it in the Project Explorer.
Start by adding a first node. Enter the following text into the editor:
knode node1
The KLighD view should update itself, but you won't know since your node has no size yet and KLighD doesn't know how to draw it. Yep, that's not quite as helpful as you would have hoped. But alas, help is on its way!
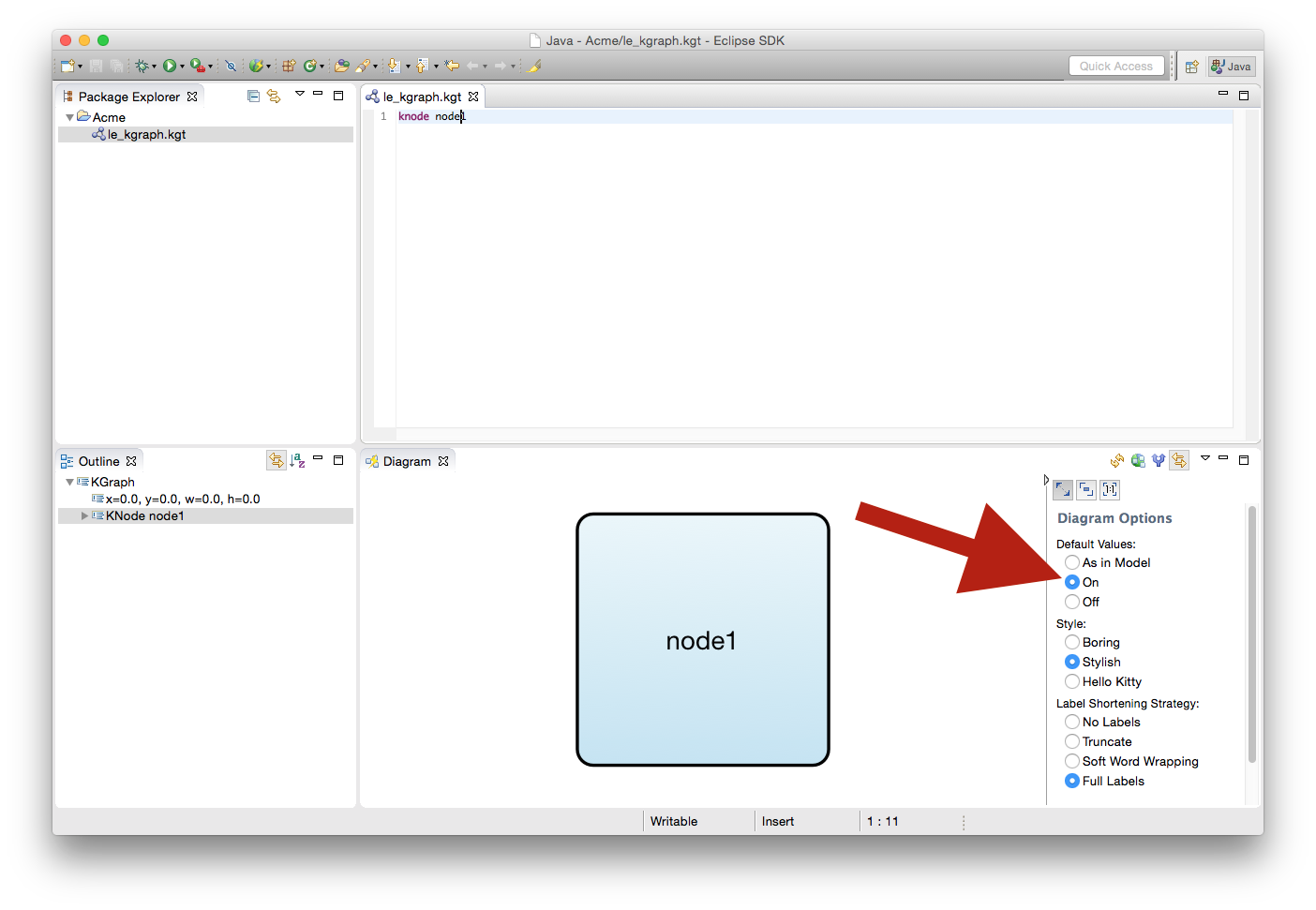
- In the sidebar of the KLighD view, you can enable default values. Do so. (You can also enable stylish styling, which will improve the styling of the drawing style used to style nodes.)
Your node now has a default label, a default size, and a default way to render it (a simple or a stylish rectangle). Add two further nodes,
node2andnode3:knode node2 knode node3
Uniform sizes are boring, so let's give more individuality to
node3:knode node3 { size: width=80 height=40 }Let's add connection points to the nodes. Add two ports to
node1:knode node1 { kport port1_1 kport port1_2 }One of the nodes in the KLighD view should now have black ports in the top left corner. This is of course not where we want the ports to end up, so we will have to tell the layout algorithm to place them wherever it's most convenient. The corresponding layout option is called port constraints. Add the following two lines under the size specification of
node1to set the proper constraints on it:Port constraintsproperties: de.cau.cs.kieler.portConstraints=FREEHint
The KGT editor has auto completion that you can trigger by pressing Ctrl+Space. The list that pops up shows you everything that can be added at the current cursor position. This is especially handy when it comes to property IDs and possible property values.
The KLighD view should be updated again and place all ports on the left side of their node. Add two ports,port2_1andport2_2, tonode2. Also, add a portport3_1tonode3.It's now time to connect the nodes. Add two edges to the graph that originate at
node1by adding the following lines under the port definitions ofnode1:Edgeskedge (:port1_2 -> node2:port2_1) kedge (:port1_1 -> node3:port3_1)
Edges can start and end at a node or at a port. The source node does not need to be explicitly specified since it is clear from the context (the edges are defined in the body of the source node, after all). The target needs the node to be specified, with an optional target port. Add another edge that starts at
port2_2and ends atport3_1. By now, the KLighD view should show something like this:One of the problems here is that it is not immediately clear from the drawing which rectangle belongs to which node. This can easily be remedied by adding labels. Start by adding a label to the first node:
Labelsklabel "Node 1"
In the same way, add labels to the other nodes. You will notice that the placement of the labels is not very good. Add the following line to the
propertiessection of each node:Label placementde.cau.cs.kieler.nodeLabelPlacement="INSIDE H_LEFT V_TOP"
This will place the labels at the top left corner inside each node. Of course, there are other possible placements you can experiment with. Note that while the value of the port constraints option above could be simply written as
FREE, the value of this option needs to be put in quotation marks. This is because this option's value is actually a set of values.Try this
Labels can also be added to ports and are then properly placed by the layout algorithm as well...
Let's add a final touch to the graph. Currently, the edges are routed as polylines with slanted edge segments. If we want to change that, we need to tell the layout algorithm to use another edge routing algorithm. Add a new
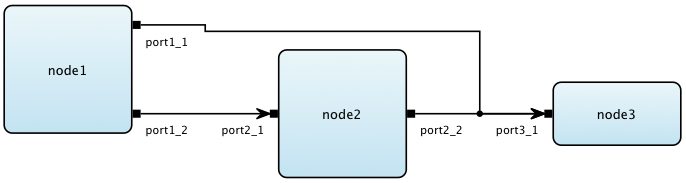
propertiessection to the beginning of the file:Edge Routingproperties: de.cau.cs.kieler.edgeRouting=ORTHOGONALYour result could look something like this:
So much for a first glance at how KGT editing works. The rest of this page is devoted to a more detailed explanation of the syntax of the format.