| Warning | ||
|---|---|---|
| ||
This tutorial is still being worked on. Don't start working on it just yet. |
Welcome to the second tutorial! We will work our way through installing a proper Eclipse setup and developing a first very basic layout algorithm. The layout algorithm will integrate with KIML (KIELER Infrastructure for Meta-Layout), our very own framework that connects graphical editors with layout algorithms. Once you're finished, you should be able to create new Eclipse plug-ins and know how to write layout algorithms for KIML.
| Warning | ||
|---|---|---|
| ||
Insert link to presentation slides. |
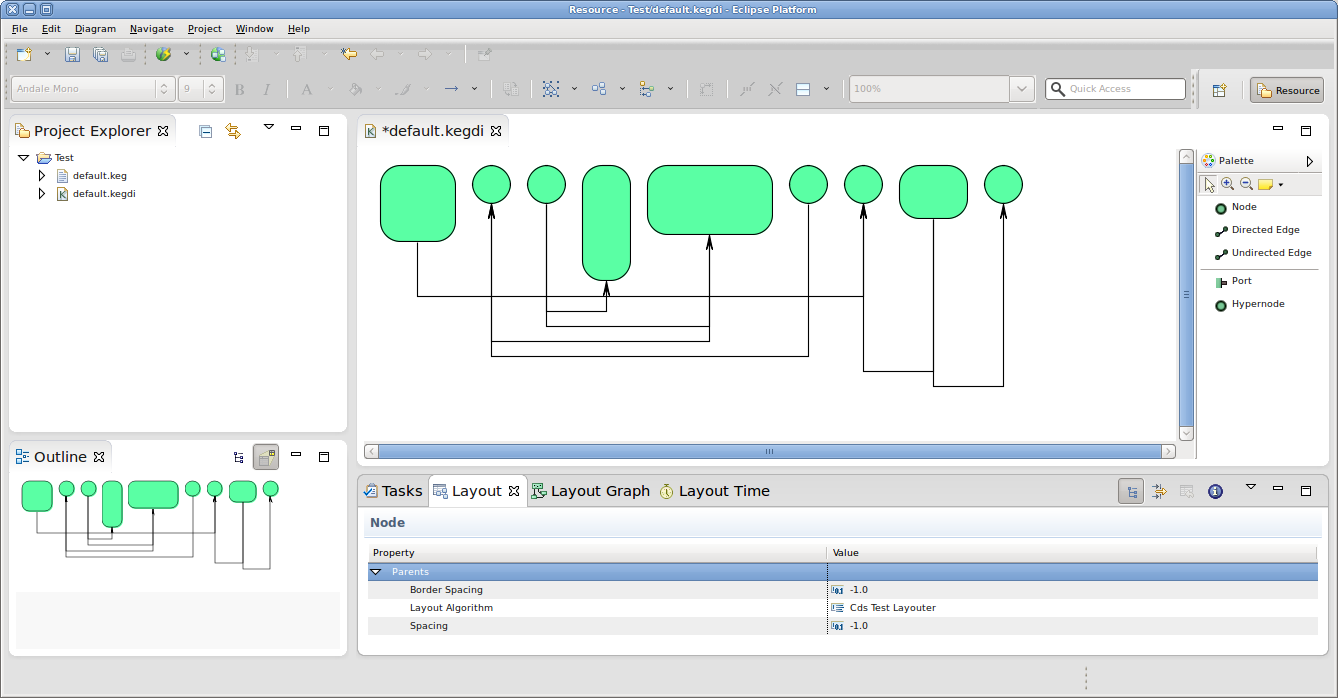
And you should have a running Eclipse-based application that should look something like this:
| Table of Contents |
|---|
Preliminaries
...
As far as KIML and layout algorithms are concerned, you can always refer to our Wiki which has a section about KIML and the KIELER layout projects. The documentation is not complete, however, so feel free to ask Miro or Christoph Daniel for help if you have questions that the documentation fails to answer.
...
We have created a Git repository for everyone to do his tutorials in. You can access the repository online through our Stash tool over here. You will first have to configure your Stash account:
- Login with your Rtsys account information.
- Through the button in the top right corner, access your profile.
- Switch to the SSH keys tab.
- Click Add Key and upload a public SSH key that you want to use to access the repository.
You should now be able to access the repository. Clone it:
- Open a console window and navigate to an empty directory that the repository should be placed in.
- Enter the command
ssh://git@git.rtsys.informatik.uni-kiel.de:7999/PRAK/13ss-layout-tutorials.git .(including the final dot, which tells git to clone the repository into the current directory instead of a subdirectory). - You should now have a clone of the repository in the current directory.
You will use this repository for all your tutorial work, along with everyone else. To make sure that you don't interfere with each other, everyone will work on a different branch. This is not exactly how people usually use Git, but goes to demonstrate Git's flexibility... Add a branch for you to work in:
- Enter
git checkout -b login_name
You have just added and checked out a new branch. Everything you commit will go to this branch. To push your local commits to the server (which you will need to do so we can access your results), do the following:
...
Clone that repository:
- Open a console window and navigate to an empty directory that the repository should be placed in.
- Enter the command
git clone ssh://git@git.rtsys.informatik.uni-kiel.de:7999/PRAK/13ss-layout-tutorials.git .(including the final dot, which tells git to clone the repository into the current directory instead of a subdirectory) - You should now have a clone of the repository in the current directory.
You will use this repository for all your tutorial work, along with everyone else. To make sure that you don't interfere with each other, everyone will work on a different branch. This is not exactly how people usually use Git, but goes to demonstrate Git's flexibility... Add a branch for you to work in:
- Enter
git checkout -b login_name
You have just added and checked out a new branch. Everything you commit will go to this branch. To push your local commits to the server (which you will need to do so we can access your results), do the following:
- Enter
git push origin login_name
...
- Open a console window and navigate to an empty directory that the repository should be placed in.
- Enter the command
git clone ssh://git@git.rtsys.informatik.uni-kiel.de:7999/KIELER/pragmatics.git . - You should now have a clone of the repository in the current directory.
...
- Start Eclipse and create a new workspace.
- Setup your workspace as explained in this guide.
Adding a New Plug-in
Writing the Layout Algorithm
This exercise will introduce the usage of the Eclipse Plugin Development Environment for developing new layout algorithms to be used in Eclipse diagram editors. Replace each <login> by your own login name (e.g. msp), and each <Login> by your login name with capitalized first letter (e.g. Msp). For any questions contact msp.
- Install and set up Eclipse (TODO: describe steps to install and set up Eclipse)
- Import the following KIELER plugins: (TODO: describe steps to access and import the KIELER plugins and update the list)We will now make the two local clones of our Git repositories known to Eclipse. To that end, open the Git Repository Exploring perspective through Window -> Open Perspective -> Other.
- Click on Add an existing local Git repository and choose the location of the tutorial repository. Note that when you open the repository entry, the branch you previously checked out is marked as the current branch under Branches -> Local.
- Add the KIML repository.
- We will now import the projects required for KIML development to your workspace. Right-click on the KIML repository and choose Import Projects.
- Choose Import existing projects, and select the plugins folder from the Working Directory. Then click Next.
- Import the following plug-ins. This consitutes a basic configuration for the development of layout algorithms.
- de.cau.cs.kieler.core
- de.cau.cs.kieler.core.kgraph
- de.cau.cs.kieler.kiml
- de.cau.cs.kieler.kiml.servicegmf
- de.cau.cs.kieler.kiml.uiservice
- de.cau.cs.kieler.klaykiml.layered
- File → New → Other... → Plug-in Development → Plug-in Project Project name: de
- ui
- de.cau.cs.
- kieler.
- klay.
- Next → set version to 0.1.0.qualifier, provider to Christian-Albrechts-Universität zu Kiel, and execution environment to J2SE-1.5 (do this for all plugins that you create!)
- The checkboxes in the Options group can be deactivated -> Finish
- Commit the new plugin project (TODO: describe steps to commit plugin projects)
- Open the file META-INF/MANIFEST.MF → Dependencies tab
- Add the plugins delayered
- To actually test your layout algorithms, you will need some kind of simple graph editor. The following plug-ins will add our KEG editor to your installation, which is just that.
- de.cau.cs.kieler.core.annotations
- de.cau.cs.kieler.core.kgraph.edit
- de.cau.cs.kieler.core and decore.kivi
- de.cau.cs.kieler.kiml to the list of dependencies, then save the file.
- Package: decore.model
- de.cau.cs.rtprakkieler.core.<login>model.tutorial2
- Name: <Login>LayoutProvider
- Superclass: degmf
- de.cau.cs.kieler.kimlcore.AbstractLayoutProvider
- Implement the layout provider class
- Add the following constant to the class:
/** default value for spacing between nodes. */ private static final float DEFAULT_SPACING = 15.0f;
- Write the following lines at the beginning of the
doLayoutmethod:progressMonitor.begin("<Login> Layouter", 1); KShapeLayout parentLayout = layoutNode.getData(KShapeLayout.class); float objectSpacing = parentLayout.getProperty(LayoutOptions.SPACING); if (objectSpacing < 0) { objectSpacing = DEFAULT_SPACING; } float borderSpacing = parentLayout.getProperty(LayoutOptions.BORDER_SPACING); if (borderSpacing < 0) { borderSpacing = DEFAULT_SPACING; }
- Write the following line at the end of the
doLayoutmethod:progressMonitor.done();
- Implement the rest of the layouter such that the nodes of the input graph are all put in a row.
- See the KGraph and KLayoutData data structures: the input is a KNode and holds the nodes of the graph in its list of children
- Iterate over the nodes in the
getChildren()list of thelayoutNodeinput - Retrieve the size of a node using the following code:
KShapeLayout nodeLayout = node.getData(KShapeLayout.class); float width = nodeLayout.getWidth(); float height = nodeLayout.getHeight();
- Set the position (x, y) of a node's upper left corner using the following code:
nodeLayout.setXpos(x); nodeLayout.setYpos(y);
objectSpacingshall be the spacing to be left between each pair of nodes.borderSpacingshall be the spacing to be left to the borders of the drawing: the first node's coordinates shall be (borderSpacing, borderSpacing).- At the end of the method, set the width and height of
parentLayoutso that it is large enough to hold the whole drawing, including borders. - Edges may be ignored for now.
- Open the file META-INF/MANIFEST.MF → Extensions tab
- Add an extension for de.cau.cs.kieler.kiml.layout.layoutProviders
- Right-click the extension → New → layoutProvider
- Set name to <Login> Test Layouter, class to de.cau.cs.rtprak.<login>.tutorial2.<Login>LayoutProvider
- Right-click the new layoutProvider → New → knownOption, set option to de.cau.cs.kieler.spacing
- Add another knownOption, set to de.cau.cs.kieler.borderSpacing
- Run → Run Configurations... → right-click Eclipse Application → New
- Name: Layout
- For testing the layouter, a new workspace location will be created; you may configure its destination in Workspace Data → Location
- Add the program arguments
-debug -consoleLogin the Arguments tab. - Go to Plug-ins tab, select Launch with: plug-ins selected below only
- Deselect All, activate Workspace checkbox, Add Required Plug-ins, Apply, Run
- Test the layouter in the new Eclipse instance:
- New → Project... → General → Project, name test
- Right-click test project → New → Other... → KEG Diagram (TODO: if graphs shall be created in another way, describe it here)
- Create a graph using the palette on the right.
- Window → Show View → Other... → KIELER → Layout
- While the graph diagram is open, set Layout Provider or Type in the Layout view to <Login> Test Layouter.
- Open the additional views Layout Graph and Layout Time.
- Trigger layout with the KIELER Layout button in the toolbar or Ctrl+R L (first Ctrl+R, then L).
- See the direct input and output of your algorithm in the Layout Graph view.
- See the execution time analysis in the Layout Time view.
- Implement another class EdgeRouter.
- Add the following method:
/**
* Route the edges that are connected with the children of the given node.
* @param parentNode the parent node of the input graph
*/
public void routeEdges(final KNode parentNode) {
getMonitor().begin("Edge Routing", 1);
getMonitor().done();
} - Add the following code to the end of the
doLayoutmethod in your layout provider:EdgeRouter edgeRouter = new EdgeRouter(); edgeRouter.routeEdges(layoutNode);
Implement the - ui
- de.cau.cs.kieler.karma
- de.cau.cs.kieler.keg
- de.cau.cs.kieler.keg.diagram
- de.cau.cs.kieler.keg.diagram.custom
- de.cau.cs.kieler.keg.edit
routeEdges method:Each edge shall be drawn with three line segments: one vertical segment starting below the source node, one horizonzal segment, and another vertical segment ending below the target node
Adding a New Plug-in
We need to create a new plug-in to implement the layout algorithm in. Switch back to the Java or Plug-in Development perspective and follow these steps:
- Click File > New > Other... > Plug-in Development > Plug-in Project.
- Enter
de.cau.cs.rtprak.login_name.tutorial2as the project name. Uncheck Use default location and usetutorial_repository_path/de.cau.cs.rtprak.login_name.tutorial2as the location. Click Next. - Set the version to
0.1.0.qualifier, vendor toChristian-Albrechts-Universität zu Kiel, and execution environment to J2SE-1.5. (do this for all plug-ins that you create!) - Uncheck all checkboxes in the Options group and click Finish.
- If Eclipse asks you whether the Plug-in Development perspective should be opened, choose either Yes or No. It doesn't make much of a difference anyway.
You should now commit your new, empty project to the Git repository. We will do that from within Eclipse.
- Right-click your project in the Package Explorer and click Team > Share Project...
- As the repository type, select Git and click Next.
- Tell Eclipse what repository to add the project to. The repository you placed the project in is already preselected. Simply click Finish.
- Since Git support is now enabled for the project, right-click it again and click Team > Commit...
- Select all files, enter a (meaningful) commit message, and click Commit.
Writing the Layout Algorithm
When writing our layout algorithm, we are going to need to be able to access code defined in several other plug-ins. To do that, we need to add dependencies to those plug-ins:
- In your new plug-in, open the file
META-INF/MANIFEST.MF. The plug-in manifest editor will open. Open its Dependencies tab. - Add dependencies to the following plug-ins:
de.cau.cs.kieler.corede.cau.cs.kieler.core.kgraphde.cau.cs.kieler.kiml
- Save the editor.
Layout algorithms interface with KIML by means of a layout provider class that has to be created and registered with KIML.
- Right-click the source folder of your plug-in and click New > Class.
- Set the package to
de.cau.cs.rtprak.login_name.tutorial2, enterLogin_nameLayoutProvideras the class name, and selectde.cau.cs.kieler.kiml.AbstractLayoutProvideras the superclass. (This will only be available through the Browse dialog if you have saved the plug-in manifest editor; if you haven't, Eclipse won't know about the new dependencies yet.) - Select Generate comments and click Finish.
Implement the layout provider class:
Add the following constants:
Code Block language java /** default value for spacing between nodes. */ private static final float DEFAULT_SPACING = 15.0f;Use the following code as the skeleton of the
doLayout(...)method:Code Block language java progressMonitor.begin("Login_name layouter", 1); KShapeLayout parentLayout = parentNode.getData(KShapeLayout.class); float objectSpacing = parentLayout.getProperty(LayoutOptions.SPACING); if (objectSpacing < 0) { objectSpacing = DEFAULT_SPACING; } float borderSpacing = parentLayout.getProperty(LayoutOptions.BORDER_SPACING); if (borderSpacing < 0) { borderSpacing = DEFAULT_SPACING; } // TODO: Insert actual layout code. progressMonitor.done();- It is now time to write the code that places the nodes.Your code should place them next to each other in a row, as seen in the screenshot at the beginning of the tutorial.
| Info | |||||
|---|---|---|---|---|---|
| |||||
The following tips might come in handy...
|
Before you can test your layout code, you will have to register your new layout provider with KIML.
- Open the
META-INF/MANIFEST.MFfile again and switch to the Extensions tab. - Add an extension for
de.cau.cs.kieler.kiml.layout.layoutProviders. - Right-click the extension and click New > layoutAlgorithm.
- Set the name to
Login_name Test Layouterand the class to your layout provider class name. - Right-click the new layoutAlgorithm and click New > knownOption. Set option to
de.cau.cs.kieler.spacing. - Add another knownOption for
de.cau.cs.kieler.borderSpacing. - Save the editor.
We will now have to add a new run configuration that will start an Eclipse instance with your layout code loaded into the application, ready to be used.
- Click Run > Debug Configurations...
- Right-click Eclipse Application and click New. Set the configuration's name to
Layout Test. - In the Arguments tab, make sure the the program arguments include
-debugand-consoleLog. - On the Plug-ins tab, set Launch with to plug-ins selected below only. Click Deselect All, check the Workspace item in the tree, and click Add Required Plug-ins.
- Click Apply to save your changes and then Debug to start an Eclipse instance to test with.
Test the layouter in your new Eclipse instance:
- Click New > Project... > General > Project and set the project name to something like
Test. - Right-click the new project and click New > Empty KEG Graph. Enter a meaningful name and click Finish.
- Put a few nodes into the diagram. To properly test your code, you will want to vary the sizes of the nodes. It may also be a good idea to get into the habit of giving each node a different name, such as N1, N2, etc. This will help you later if you have to debug your algorithm.
- Open the Layout view through Window > Show View > Other... > KIELER Layout > Layout.
- With your KEG diagram selected, set the Layout Algorithm option in the Layout view to your new algorithm.
- Save your KEG diagram.
- Trigger automatic layout by clicking the layout button in the toolbar, or by hitting Ctrl+R L (first Ctrl+R, then L).
| Info | ||
|---|---|---|
| ||
You can see the direct output of your algorithm and the time it took to run it through the Layout Graph and Layout Time views. The views are available through the |
Once you're satisfied with your node placement code, it's time to take care of edge routing.
Add a new method that will implement the edge routing using the following skeleton code:
Code Block language java /** * Routes the edges connecting the nodes in the given graph. * * @param parentNode the graph whose edges to route. * @param yStart y coordinate of the start of the edge routing area. * @param objectSpacing the object spacing. * @return height used for edge routing. */ private float routeEdges(final KNode parentNode, final float yStart, final float objectSpacing) { // TODO: Implement edge routing return 0; }- Add a call to
routeEdges(...)in yourdoLayout(...)method and implement the latter.
| Info | ||
|---|---|---|
| ||
Here's a few tips for implementing the edge routing:
|
...
|
...
|
...
|
...
|
...
|
...
KEdgeLayout edgeLayout = edge.getData(KEdgeLayout.class);
...
KPoint point = KLayoutDataFactory.eINSTANCE.createKPoint();
...
|
Once you're done implementing the edge routing code, test it by running your debug configuration again, as before.
Before You Run Away...
...don't forget to commit your layout algorithm to your repository, and to push your commits to the tutorial repository on our server. If it's not there, we won't be able to see your work!