Responsible:
The KGraph Text (KGT) project provides a textual syntax and editor for specifying KGraphs. While editing the KGraph in the textual editor, we provide a visualization of the graph in a KLighD view. This project was started with two use cases in mind:
- Unit testing: KGT is a light-weight format that test graphs can be stored in.
- Layout algorithm development: KGT is easy to use for testing layout algorithms while developing them.
This page documents the basic syntax of the KGT format and how to use the editor together with the KLighD view.
Quick Start Tutorial
This short tutorial will walk you through writing your first KGT file. Grab a cup of tea and a few biscuits and work your way through it.
Prerequisites
Before starting the tutorial, make sure that you have an Eclipse installation with the KIELER KGraph Editing and Visualization feature installed.
- Make sure that a KLighD view will be created for you once you start editing a KGT file. Open the Eclipse preferences and navigate to the KIELER View Management page. Make sure that Graphical representations of textually formulated KGraphs is checked.
- Create an empty project in your Eclipse workspace. Right-click the project and select New -> Other... In the dialog that pops up, select Empty KGraph from the KGraph category. Give the new file a proper name and click Finish to create it.
- Open the new file. The KGraph editor should open, as should a KLighD view. Both should be empty.
Start by adding a few nodes. Enter the following text into the editor:
Three nodesknode node1 { size: width=100 height=100 }The KLighD view should update itself and show a rectangle that represents the node. Add two other nodes,
node2andnode3, to the graph.Let's add connection points to the nodes. Add two ports to
node1by adding the following text under the size specification of the node:Nodes with portskport port1_1 { size: width=10 height=10 } kport port1_2 { size: width=10 height=10 }One of the nodes in the KLighD view should now have black ports in the top left corner. This is of course not where we want the ports to end up, so we will have to tell the layout algorithm to place them wherever it's most convenient. The corresponding layout option is called port constraints. Add the following two lines under the size specification of
node1to set the proper constraints on it:Port constraintsproperties: de.cau.cs.kieler.portConstraints=FREEHint
The KGT editor has auto completion that you can trigger by pressing Ctrl+Space. The list that pops up shows you everything that can be added at the current cursor position. This is especially handy when it comes to property IDs and possible property values.
The KLighD view should be updated again and place all ports on the left side of their node. Add two ports,port2_1andport2_2, tonode2. Also, add a portport3_1tonode3.It's now time to connect the nodes. Add two edges to the graph that originate at
node1by adding the following lines under the port definitions ofnode1:Edgeskedge (:port1_2 -> node2:port2_1) kedge (:port1_1 -> node3:port3_1)
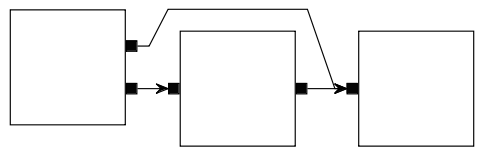
Edges can start and end at a node or at a port. The source node does not need to be explicitly specified since it is clear from the context (the edges are defined in the body of the source node, after all). The target needs the node to be specified, with an optional target port. Add another edge that starts at
port2_2and ends atport3_1. By now, the KLighD view should show something like this:One of the problems here is that it is not immediately clear from the drawing which rectangle belongs to which node. This can easily be remedied by adding labels. Start by adding a label to the first node:
Labelsklabel "Node 1"
In the same way, add labels to the other nodes. You will notice that the placement of the labels is not very good. Add the following line to the
propertiessection of each node:Label placementde.cau.cs.kieler.nodeLabelPlacement="INSIDE H_LEFT V_TOP"
This will place the labels at the top left corner inside each node. Of course, there are other possible placements you can experiment with. Note that while the value of the port constraints option above could be simply written as
FREE, the value of this option needs to be put in quotation marks. This is because this option's value is actually a set of values.Something to Try
Labels can also be added to ports and are then properly placed by the layout algorithm as well...
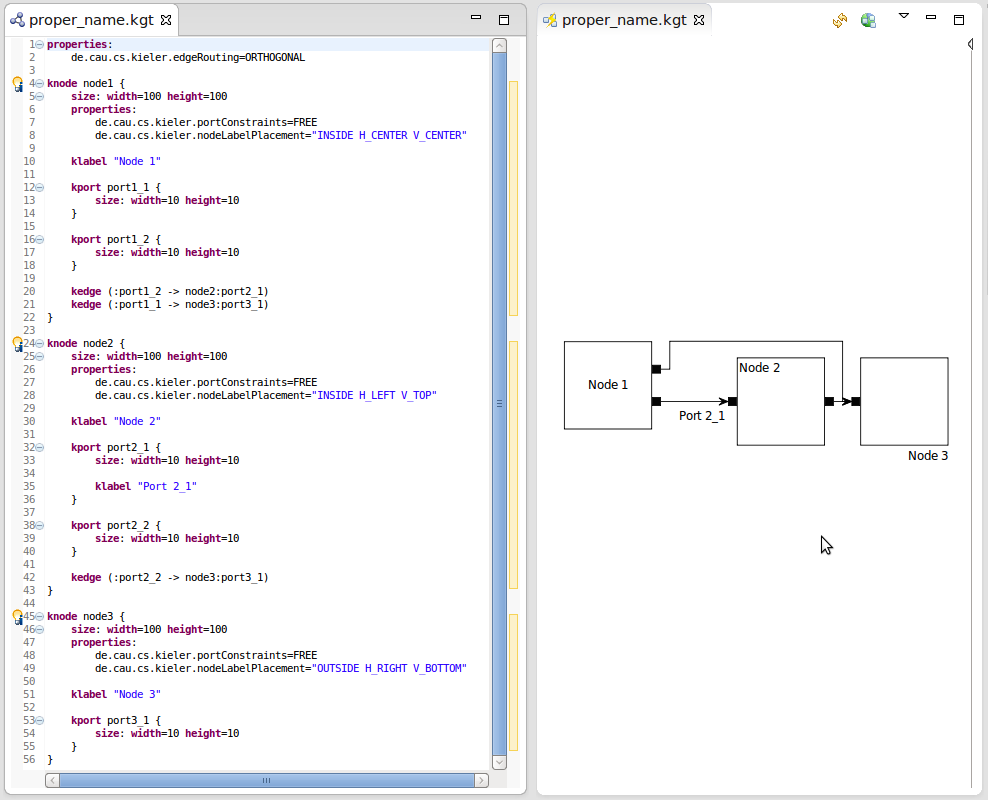
Let's add a final touch to the graph. Currently, the edges are routed as polylines with slanted edge segments. If we want to change that, we need to tell the layout algorithm to use another edge routing algorithm. Add a new
propertiessection to the beginning of the file:Edge Routingproperties: de.cau.cs.kieler.edgeRouting=ORTHOGONALYour result could look something like this:
So much for a first glance at how KGT editing works. The rest of this page is devoted to a more detailed explanation of the syntax of the format.
The KGraph Text Format
This section needs to be written.
10 height=10