Responsible:
The KLay JS project provides our Java-based layout algorithms to the JavaScript community. We leverage the Java to JavaScript compiler of the Google Web Toolkit (GWT) to convert our Java code into a JavaScript library. This allows you to use the full power of our layout algorithms in pure JavaScript.
The JavaScript library only contains the Klay Layered algorithm.
Downloads
API
$klay.layout({ graph, options, success, error });
- graph - the graph to be layouted in our JSON Format.
- options - a JSON object containing layout options that should be used for every hierarchy level of the graph. The same effect can be achieved by specifying the properties for every compound node, however, using the options object offers a more convenient way. Further information on available layout options can be found here.
- success(layouted) - a function to be called upon success, the layouted graph is passed as argument.
- error(obj) - a function to be called if an error occurs, an object is passed as argument which contains a text field with further information about the error.
Field Description type The type of the error, e.g. an invalid graph format. text Further description of the problem that occurred. stacktrace The strack trace of the Java exception, if any. Additional Information Invalid Graph Format value The JSON object that caused the problem. context The context of the value, e.g. if the value is an edge, the context is the containing node.
Dedicated KlayJS Options
We offer some options that have influence of the behavior of the JavaScript interface. These options are listed below.
- intCoordinates - when set to
trueall calculated layout coordinates (by default doubles) are cast to an integer value.
Example
Below is small example that executes layout on a small graph. Upon success the returned JSON is printed to the console and added to the body of the document.
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>KIELER Klay JS Layout Test</title>
<script type="text/javascript" src="klay.nocache.js"></script>
</head>
<body>
<h1>KIELER Klay JS Layout Test</h1>
</body>
<script>
// the 'klayinit' method is called as soon as GWT finished inititalizing
function klayinit() {
// assemble a graph
var graph = {
"id": "root",
properties: {
"direction": "DOWN",
"spacing": 40
},
"children": [{
"id": "n1",
"width": 40,
"height": 40
}, {
"id": "n2",
"width": 40,
"height": 40
}, {
"id": "n3",
"width": 40,
"height": 40
}],
"edges": [{
"id": "e1",
"source": "n1",
"target": "n2"
},
{
"id": "e2",
"source": "n1",
"target": "n3"
},
{
"id": "e3",
"source": "n2",
"target": "n3"
}
]
};
// execute the layout
$klay.layout({
graph: graph,
options: {
spacing: 50
},
success: function(layouted) {
console.log(layouted);
document.body.innerHTML = "<pre>" + JSON.stringify(layouted, null, " ") + "</pre>";
},
error: function(error) {
console.log(error);
document.body.innerHTML = "<pre>" + JSON.stringify(error, null, " ") + "</pre>";
}
});
}
</script>
</html>
Development
Git branch gwt-export
The GWT plugin that is used for the building proccess resides in the build folder and is called de.cau.cs.kieler.klay.layered.gwt. If you want to develop on the classes of the project you want to use ant copySrc to copy all required klay layered classes from the main repository.
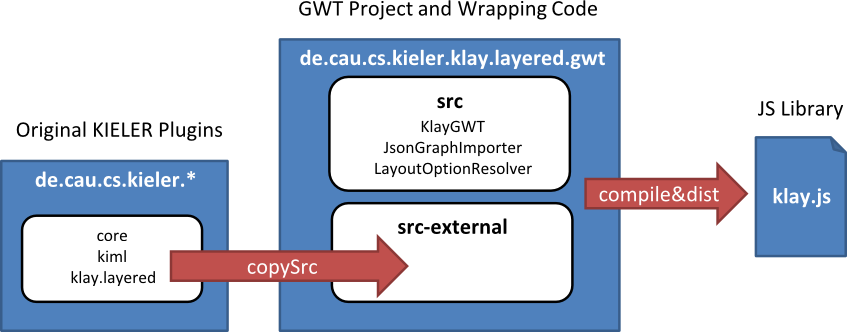
Build Anatomie
The following figure illustrates the build process. First the ant script copies the original KIELER source code files into a dedicated GWT project (de.cau.cs.kieler.klay.layered.gwt). This project contains further classes that define the JavaScript interface and the conversion from the JSON Graph format into our internal graph representation. Second, the GWT compiler is used to generate JavaScript code from the Java sources. Finally, we remove superfluous GWT elements and pack a zip archive containing the generated JavaScript library.