Responsible:
Related Publications:
- Christian Schneider, Miro Spönemann, and Reinhard von Hanxleden. Just Model! – Putting Automatic Synthesis of Node-Link-Diagrams into Practice. In Proceedings of the IEEE Symposium on Visual Languages and Human-Centric Computing (VL/HCC’13), San Jose, CA, USA, 15–19 September 2013. Original publication is available via IEEE Xplore® (pdf / bib / poster).
- Christian Schneider, Miro Spönemann, and Reinhard von Hanxleden. Transient view generation in Eclipse. In Proceedings of the First Workshop on Academics Modeling with Eclipse (AcME), Kgs. Lyngby, Denmark, 2012. Original publication is available in the joint proceedings of the co-located events on the website of the 8th European Conference on Modelling Foundations and Applications (ECMFA'12) (pdf / bib).
Contents
The Big Picture
The KIELER Lightweight Diagrams (KLighD) project aims at offering transient lightweight representations of models or parts of them, without incorporating complex editing facilities like graphical editors.
Instead graphical or textual representations are to be synthesized from a chosen fraction of a model base and dismissed if they are not needed anymore. This way the Model-View-Controller paradigm (MVC) shall be established at the users' front end of modeling tools. Although KLighD is intended to address graphical as well as textual transient views, the graphical ones are currently in the focus. The automatic arrangement of those views (macro layout) is contributed by KIML.
Feel free to watch the following videos illustrating the idea and possibilities of transient views of models:
- http://rtsys.informatik.uni-kiel.de/~kieler/videos/klighd/InstantModelBrowsingAnnotated.mp4
- http://rtsys.informatik.uni-kiel.de/~kieler/videos/klighd/TextualModeling.mp4
- http://rtsys.informatik.uni-kiel.de/~kieler/videos/ptolemyViewer/PtolemyViewerHQ.mp4
For details on the objectives of our KLighD framework refer to the above mentioned publication Just Model! – Putting Automatic Synthesis of Node-Link-Diagrams into Practice (Sec. I, III, & V) first.
Getting Started
Installation
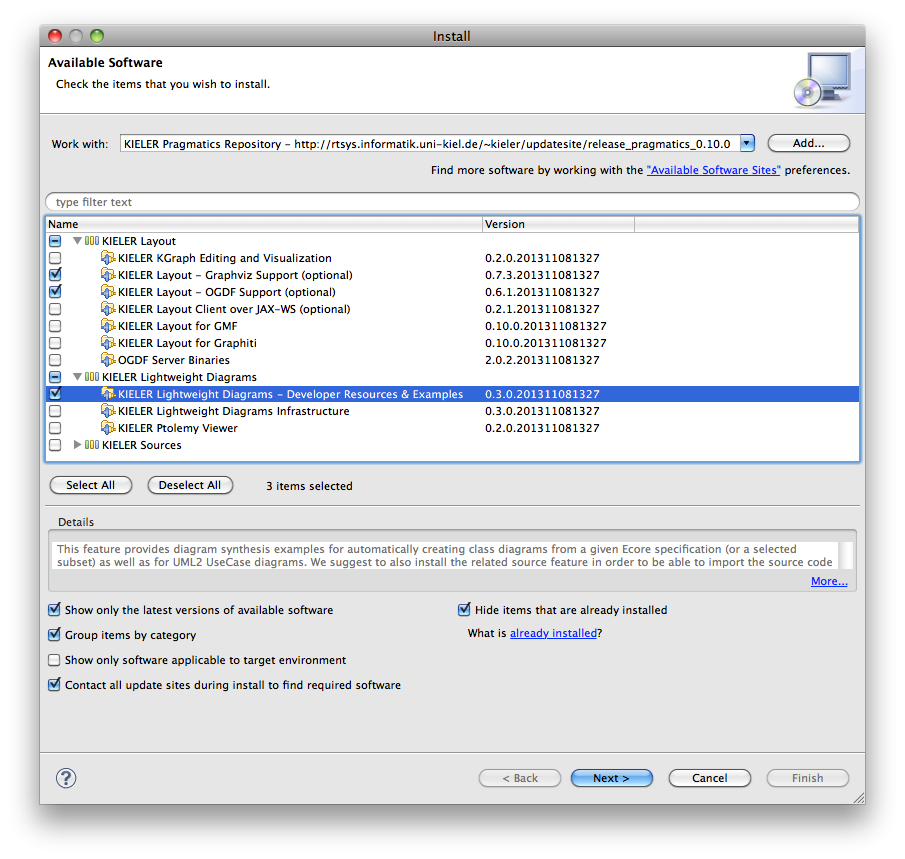
In order to build up your own diagrams by means of KLighD we suggest to install some of our provided features from our update site http://rtsys.informatik.uni-kiel.de/~kieler/updatesite/release_pragmatics_0.10.0:
- KIELER Lightweight Diagrams – Developer Resources & Examples:
This feature includes KLighD's & KIML's runtime as well as a few developer tools (e.g. a convenient project wizard) and a few prepared example diagram synthesis implementations. Besides, all source bundles will be installed. - KIELER Layout – Graphviz support (optional):
This feature enables the employment of Graphviz' layouters,dotis very popular for simple graphs with edge labels. Note that employing Graphviz requires to also install the native library, see http://www.graphviz.org/ - KIELER Layout – OGDF support (optional):
This feature enables the employment of OGDF' layouters, itsplanarizationis the recommended algorithm for arranging UML Class Diagrams. The required OGDF Server Binaries will be automatically installed, too!
Create first diagrams
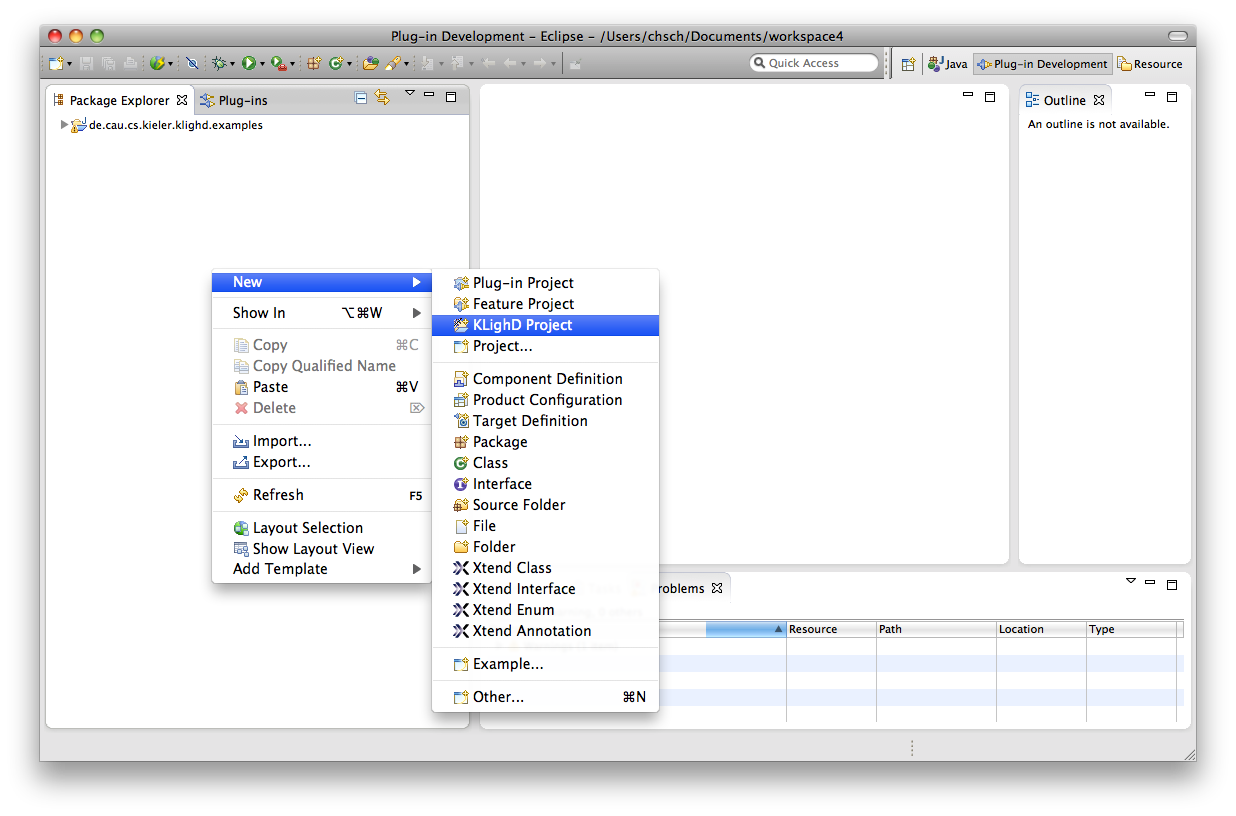
In order to let the framework draw your desired diagrams for representing given data we need to tell KLighD how obtain nodes, edges, and hierarchy levels from the provided data. To this end we need to implement a so called diagram synthesis. Getting an initial stub of such an implementation is most easiest done by means of our KLighD project wizard (if the entry is not visible, switch the perspective or close and reopen it, or simply choose Other... → KIELER Light-weight diagrams):
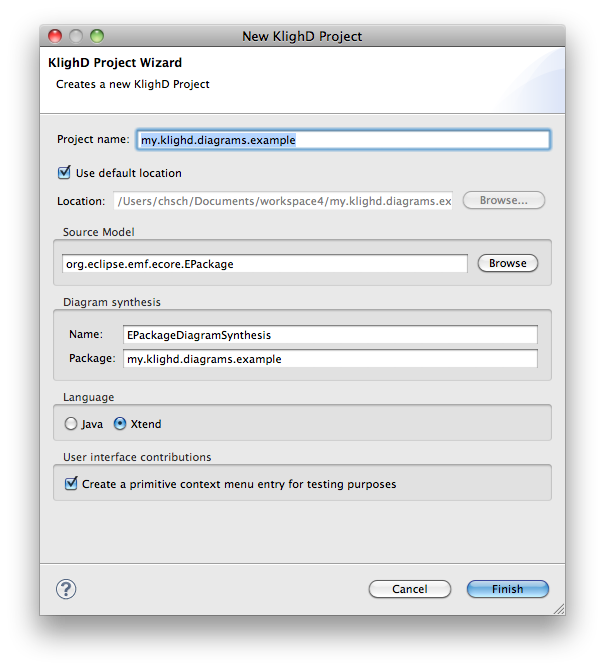
Provide the source model type, e.g. via the 'Browse' button. Note that the project containing that class must exist in the workspace or at least any other workspace project must have this class in its class path, e.g. via a bundle dependency. Otherwise it won't be offered by the list of available classes. Of course you might alter the project's name, the name of the diagram synthesis implementation and its containing package. Finally choose your favorite implementation language - we like Xtend very much for this purpose!
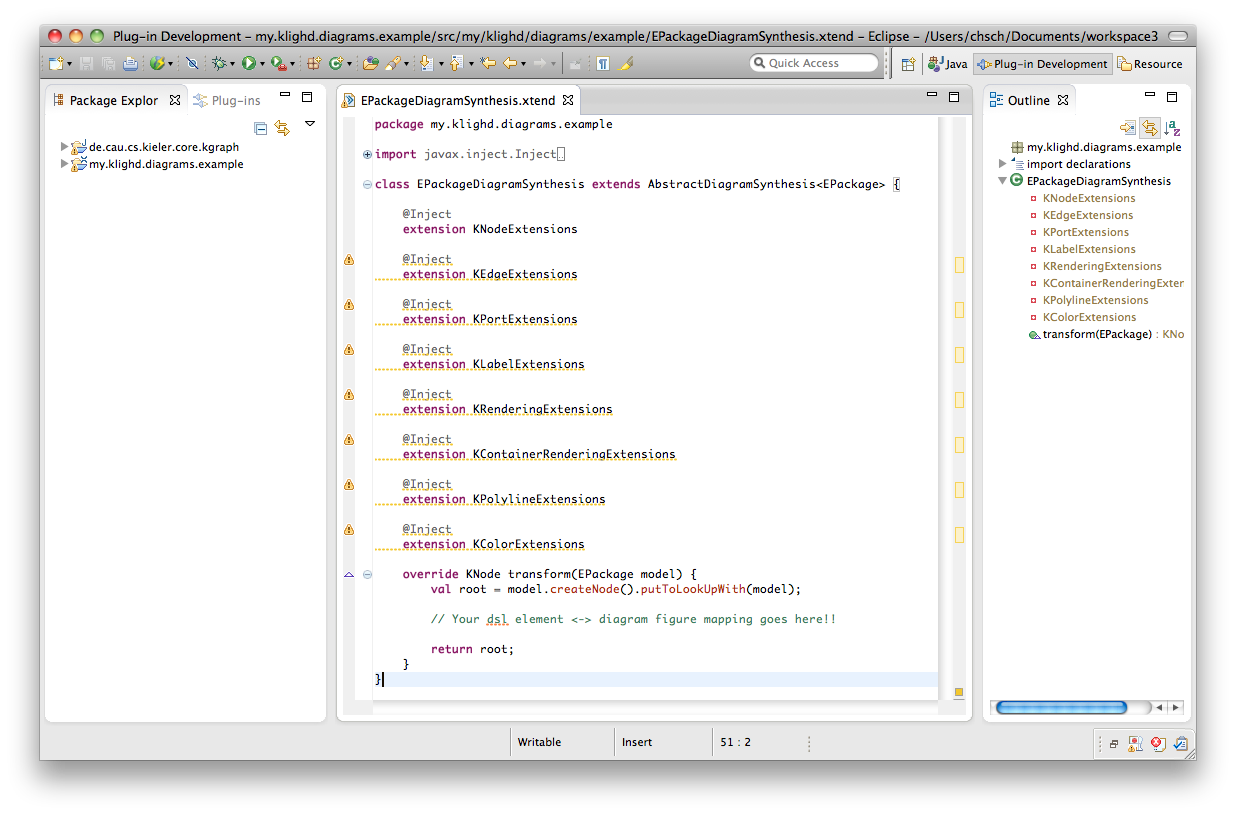
You will get the following implementation template, it is already registered at KLighD's dedicated extension point (see the project's plugin.xml).
Before starting with the implementation let us point you at some hints on using Xtend!
Create a KNode (via createNode()) for each element comprised by the given instance model of your data type, here EPackage, and add that nodes to the children of root. Create a KEdge for each relation or link to be contained in your diagram. You can use createEdge() for that purpose. Set source and target node of those edges accordingly, this will implicitly add the edges to the diagram (via EMF's EOpposite mechanism). UML2UseCaseDiagramSynthesis
Incorporated Technologies